Oi! Para quem usa como navegador o Google Chrome, já postei alguns temas para enfeitá-lo há algum tempo; hoje trouxe um super post com 3 dicas completas de como criar seu próprio tema de forma super simples!
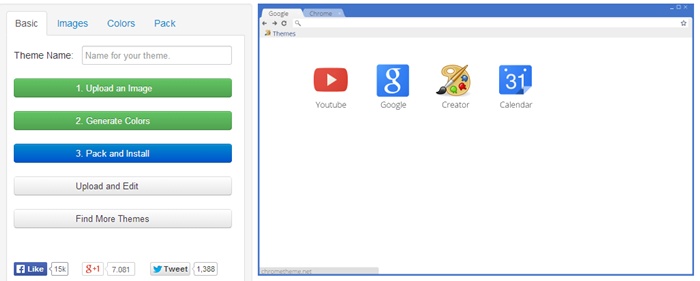
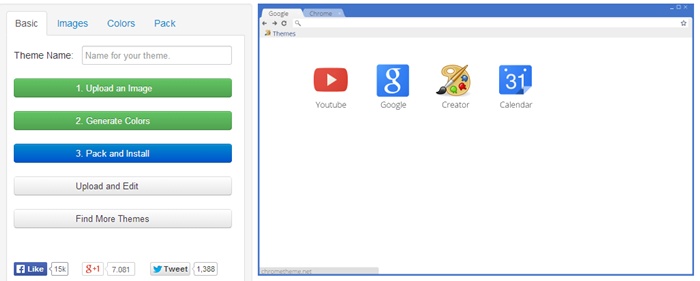
Esse site permite que você crie um tema completo em apenas alguns cliques. Ao acessá-lo...
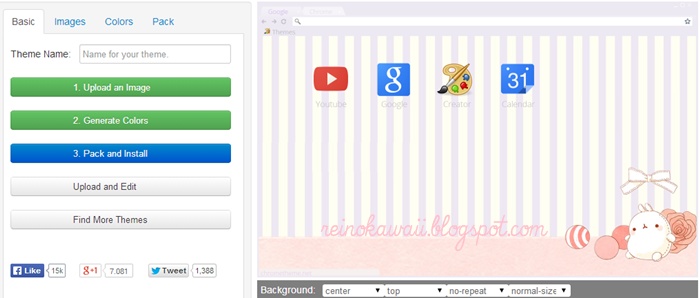
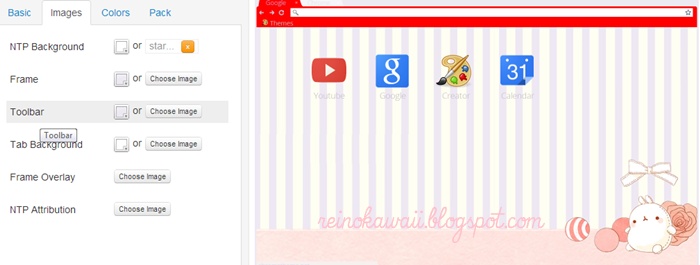
 1. Clique em Upload an Image e escolha uma imagem como background (só pode ser do tipo png ou jpg). Veja as opções abaixo da prévia que servem para posicionar o background, fazer preencher a tela...
1. Clique em Upload an Image e escolha uma imagem como background (só pode ser do tipo png ou jpg). Veja as opções abaixo da prévia que servem para posicionar o background, fazer preencher a tela...
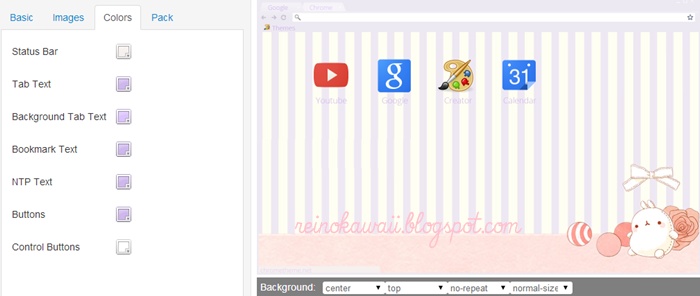
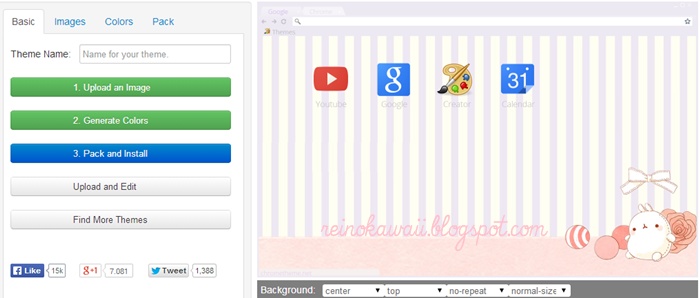
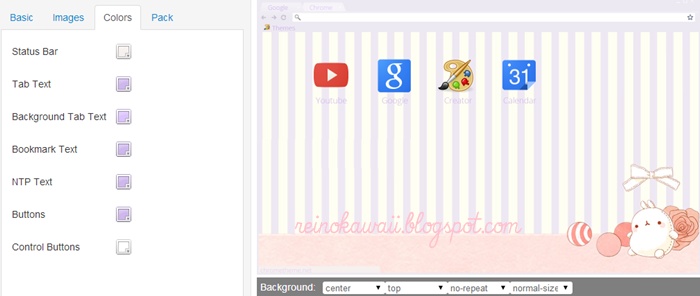
 2. Agora clique em Generate Colors, para que o site gere cores combinando com o background no navegador, mas não se preocupe, você pode mudar tudo se não gostar do esquema de cores criado. Se clicar em Images e Colors é possível mudar cores e até adicionar imagens em cada área; o que estiver editando será destacado com a cor vermelha.
2. Agora clique em Generate Colors, para que o site gere cores combinando com o background no navegador, mas não se preocupe, você pode mudar tudo se não gostar do esquema de cores criado. Se clicar em Images e Colors é possível mudar cores e até adicionar imagens em cada área; o que estiver editando será destacado com a cor vermelha.

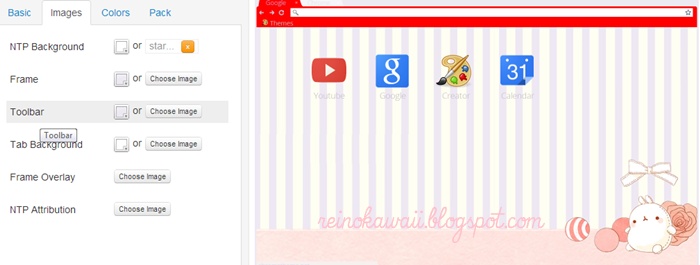
 Se adicionar imagens nessas áreas, é preciso seguir algumas especificações quanto ao tamanho, que o próprio site te mostra. Lembre-se de mudar a cor da opção Buttons, para deixar os botões de navegação combinando com o tema.
Se adicionar imagens nessas áreas, é preciso seguir algumas especificações quanto ao tamanho, que o próprio site te mostra. Lembre-se de mudar a cor da opção Buttons, para deixar os botões de navegação combinando com o tema.
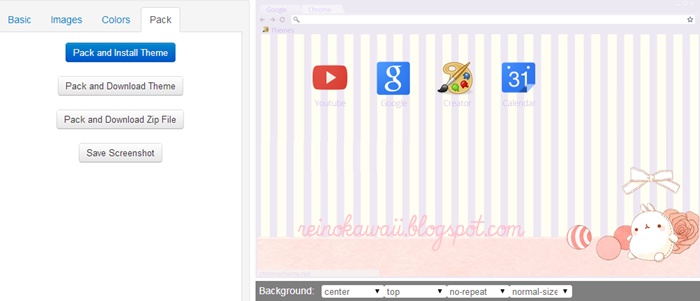
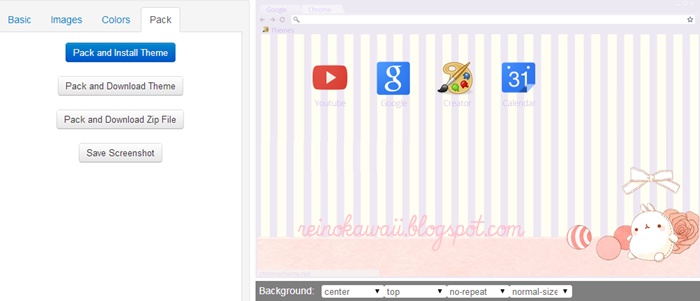
3. Depois que arrumar tudo, clique em Pack. Há essas opções:
 Pack and Install Theme: instala o tema na hora;
Pack and Install Theme: instala o tema na hora;
Pack and Download: baixa o arquivo no formato de extensão de tema do chrome, .CRX - seu navegador vai avisar que o arquivo é perigoso, mas nesse caso pode baixar tranquilo; em todo caso, se quiser confirmar se é seguro, dê uma escaneada com seu anti-vírus.
Pack and Download zip File: baixa as imagens e arquivo necessário para um tema. Eu prefiro baixar esse, já já conto porque.
Save Screenshot: salva a imagem de prévia.
Se quiser baixar o tema e compartilhar, é melhor usar as opções 2 e 3, baixando o arquivo CRX ou zip. Para instalar o tema, só arrastar o arquivo CRX para o navegador e dar permissão para funcionar.
Se quiser editar um tema CRX no themebeta, basta ir na página inicial e clicar em Upload and Edit.
Eu disse que prefiro baixar no formato zip no themebeta, sabe porque? Porque se você baixou um tema dessa maneira vai ter acesso a estrutura necessária para criar outros sem nem estar conectado a internet.
Depois de baixar, crie uma cópia da pasta do tema com outro nome; basta mudar as imagens da pasta Images do tema que baixou, deixando-as como o mesmo nome e tamanho das que trocar. O código necessário é o que vem no arquivo manifest.json, que pode ser editado usando Notepad++, por exemplo, as áreas destacadas abaixo são interessantes para mudar:
{"manifest_version":2,
"theme":
{"images":
Aqui são inseridas as imagens; use imagens da largura total de sua tela se quiser ocupar a área toda; preste atenção no formato dos arquivos, se é png ou jpg.
{"theme_frame":"images\/theme_frame.png", - imagem de fundo/ao redor do navegador
"theme_toolbar":"images\/theme_toolbar.png", - barra de abas e favoritos
"theme_tab_background":"images\/theme_tab_background.png", - legal usar imagem transparente
"theme_ntp_background":"images\/theme_ntp_background.png"}, - imagem de plano de fundo do tema
"colors":{
Já nessa parte você irá inserir as cores, todas RGB.
"frame":[255,255,255],- cor da moldura/plano de fundo do navegador
"toolbar":[255,255,255],- cor da barra com aba em primeiro plano e barra em que ficam favoritos, navegação
"tab_text":[255,255,255],- cor do texto da aba selecionada e dos links que aparecem no rodapé
"tab_background_text":[255,255,255],- cor do texto da aba em segundo plano
"bookmark_text":[255,255,255],-cor do texto dos favoritos
"ntp_background":[255,255,255],
"ntp_text":[255,255,255],- cor dos textos dos itens como apps
"button_background":[0,0,0,0]},
Nos botões de navegação, use cores HSL:
"tints":{"buttons":[0.77,0.77,0.77]},-cor dos botões de navegação
E para posicionar e alinhar o plano de fundo:
"properties":{
"ntp_background_alignment":"top",-alinhamento top ou bottom
"ntp_background_repeat":"no-repeat"}},-repetir - repeat- ou não -no-repeat- o background
"name":"Nome do Tema", - com uns 45 caracteres.
"version":"1",
"description":""}
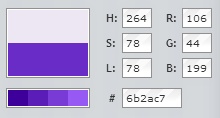
Cores RGB e HSL podem ser encontradas no Pixlr; só que as HSL usadas em um tema devem vir sempre com um zerinho na frente.
 Terminando de editar esse código, salve como manifest.json, substituindo o anterior; abra seu navegador, em Extensões, marque Modo do desenvolvedor.
Terminando de editar esse código, salve como manifest.json, substituindo o anterior; abra seu navegador, em Extensões, marque Modo do desenvolvedor.
 Clique em Carregar extensão expandida, selecione a pasta do tema e veja que, se tiver editado tudo certinho, seu novo tema vai aparecer em seu navegador. Caso queira compactar para o formato CRX, clique em Compactar Extensão, em Diretório raiz da extensão, selecione a pasta do seu tema, clique em compactar extensão. A chave de arquivo será criada automaticamente. Parece difícil, mas não é ;3
Clique em Carregar extensão expandida, selecione a pasta do tema e veja que, se tiver editado tudo certinho, seu novo tema vai aparecer em seu navegador. Caso queira compactar para o formato CRX, clique em Compactar Extensão, em Diretório raiz da extensão, selecione a pasta do seu tema, clique em compactar extensão. A chave de arquivo será criada automaticamente. Parece difícil, mas não é ;3
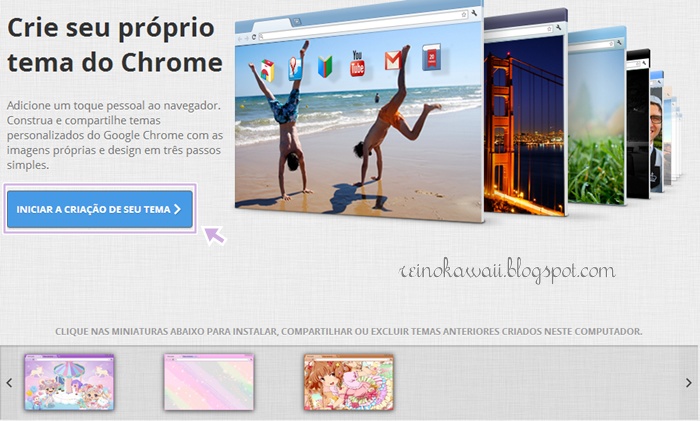
Após tê-lo instalado no navegador, abra-o e clique em Iniciar a Criação de seu Tema;
1. Criando Tema online com Theme Beta
ATUALIZAÇÃO SOBRE INSTALAR TEMAS BAIXADOS DA INTERNET NO CHROME:




3. Depois que arrumar tudo, clique em Pack. Há essas opções:

Pack and Download: baixa o arquivo no formato de extensão de tema do chrome, .CRX - seu navegador vai avisar que o arquivo é perigoso, mas nesse caso pode baixar tranquilo; em todo caso, se quiser confirmar se é seguro, dê uma escaneada com seu anti-vírus.
Pack and Download zip File: baixa as imagens e arquivo necessário para um tema. Eu prefiro baixar esse, já já conto porque.
Save Screenshot: salva a imagem de prévia.
Se quiser baixar o tema e compartilhar, é melhor usar as opções 2 e 3, baixando o arquivo CRX ou zip. Para instalar o tema, só arrastar o arquivo CRX para o navegador e dar permissão para funcionar.
Se quiser editar um tema CRX no themebeta, basta ir na página inicial e clicar em Upload and Edit.
2. Criando Tema Manualmente
Eu disse que prefiro baixar no formato zip no themebeta, sabe porque? Porque se você baixou um tema dessa maneira vai ter acesso a estrutura necessária para criar outros sem nem estar conectado a internet.
Depois de baixar, crie uma cópia da pasta do tema com outro nome; basta mudar as imagens da pasta Images do tema que baixou, deixando-as como o mesmo nome e tamanho das que trocar. O código necessário é o que vem no arquivo manifest.json, que pode ser editado usando Notepad++, por exemplo, as áreas destacadas abaixo são interessantes para mudar:
{"manifest_version":2,
"theme":
{"images":
Aqui são inseridas as imagens; use imagens da largura total de sua tela se quiser ocupar a área toda; preste atenção no formato dos arquivos, se é png ou jpg.
{"theme_frame":"images\/theme_frame.png", - imagem de fundo/ao redor do navegador
"theme_toolbar":"images\/theme_toolbar.png", - barra de abas e favoritos
"theme_tab_background":"images\/theme_tab_background.png", - legal usar imagem transparente
"theme_ntp_background":"images\/theme_ntp_background.png"}, - imagem de plano de fundo do tema
"colors":{
Já nessa parte você irá inserir as cores, todas RGB.
"frame":[255,255,255],- cor da moldura/plano de fundo do navegador
"toolbar":[255,255,255],- cor da barra com aba em primeiro plano e barra em que ficam favoritos, navegação
"tab_text":[255,255,255],- cor do texto da aba selecionada e dos links que aparecem no rodapé
"tab_background_text":[255,255,255],- cor do texto da aba em segundo plano
"bookmark_text":[255,255,255],-cor do texto dos favoritos
"ntp_background":[255,255,255],
"ntp_text":[255,255,255],- cor dos textos dos itens como apps
"button_background":[0,0,0,0]},
Nos botões de navegação, use cores HSL:
"tints":{"buttons":[0.77,0.77,0.77]},-cor dos botões de navegação
E para posicionar e alinhar o plano de fundo:
"properties":{
"ntp_background_alignment":"top",-alinhamento top ou bottom
"ntp_background_repeat":"no-repeat"}},-repetir - repeat- ou não -no-repeat- o background
"name":"Nome do Tema", - com uns 45 caracteres.
"version":"1",
"description":""}
Cores RGB e HSL podem ser encontradas no Pixlr; só que as HSL usadas em um tema devem vir sempre com um zerinho na frente.


3. Criando Tema com o app My Chrome Theme
Após tê-lo instalado no navegador, abra-o e clique em Iniciar a Criação de seu Tema;

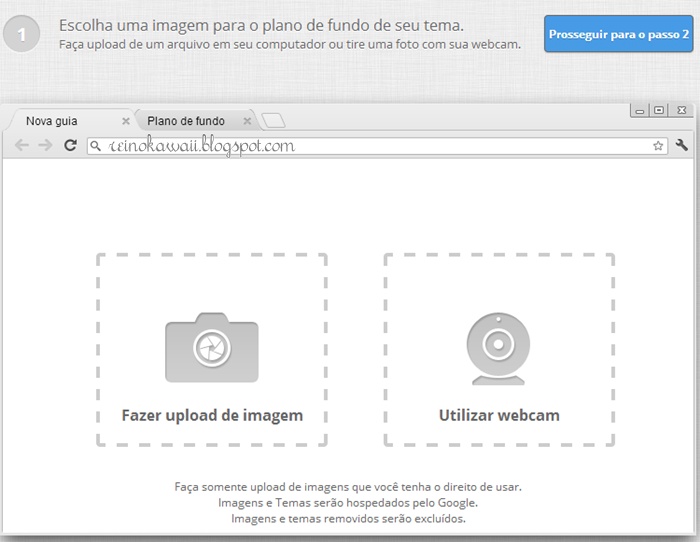
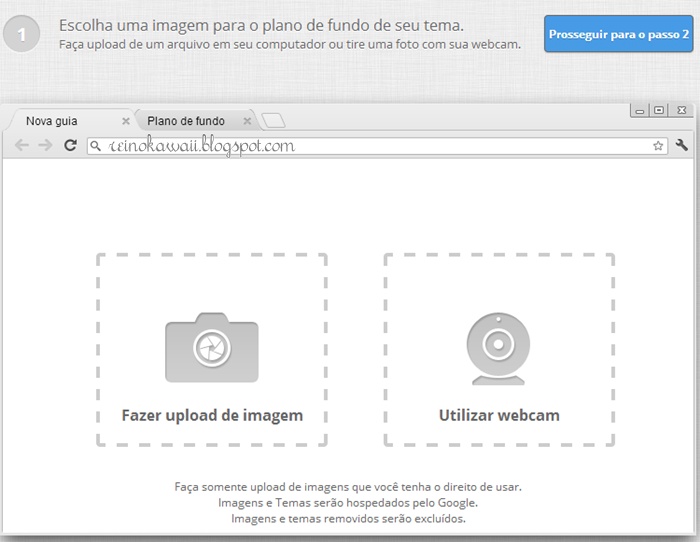
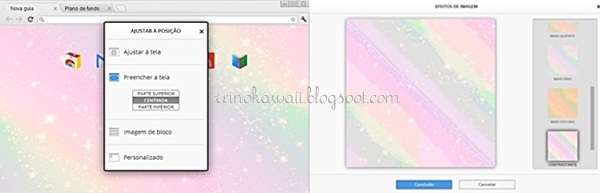
1. Escolha uma imagem em seu computador clicando em Fazer Upload de Imagem ou use a webcam, para usar uma foto sua, por exemplo;
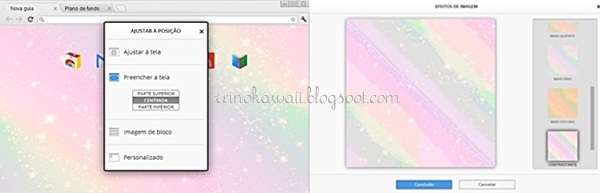
 Note que aparecem 3 opções; em Ajustar a Posição você pode preencher toda a tela e deixar a imagem posicionada como quiser; em Efeitos de Imagem pode-se adicionar filtros na imagem.
Note que aparecem 3 opções; em Ajustar a Posição você pode preencher toda a tela e deixar a imagem posicionada como quiser; em Efeitos de Imagem pode-se adicionar filtros na imagem.



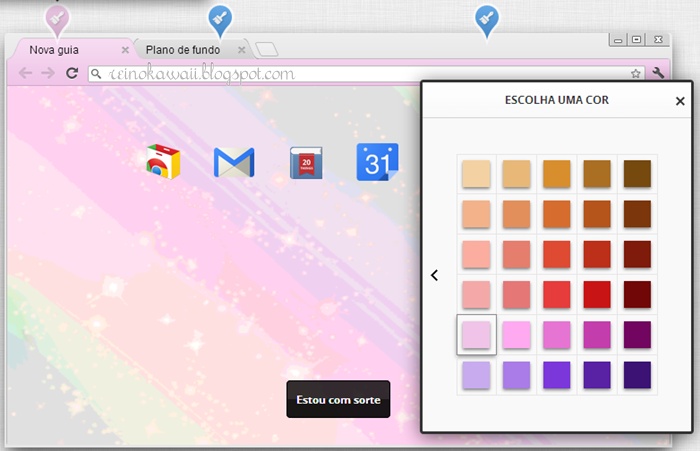
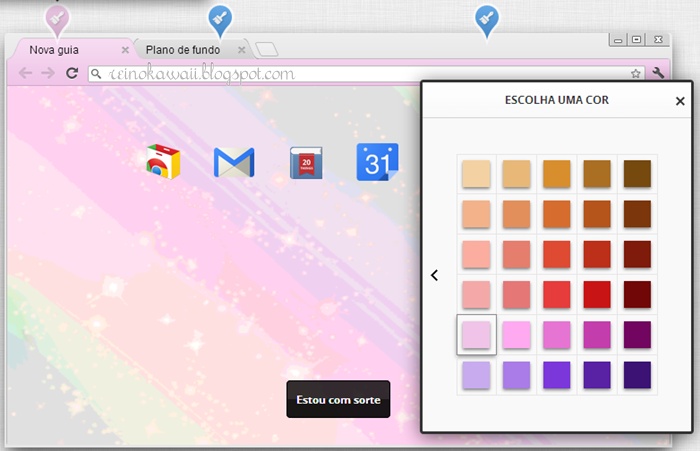
2. Clique em Prosseguir para o passo 2. Escolha cores clicando nos pincéis ou use um esquema de cores criado pelo aplicativo clicando em Estou com Sorte; clique em prosseguir.


3. Dê um nome ao tema, descreva-o se preferir, clique em Criar Tema e em Instalar para seu navegador ficar do jeitinho que definiu.
A parte boa é que não há dificuldade na criação do tema e os resultados são bonitos, se não gostar, basta excluir  . A parte não muito boa é que não se pode escolher uma cor que você queira, apenas as que o aplicativo possui, nem imagens para a área destinada às abas, e talvez não dê para compartilhar seu resultado ou alternar entre temas, tipo, se usou um e quiser usar outro, talvez seja necessário ter que refazer os passos de criação, e talvez não dê para salvar em Zip ou pegar URL
. A parte não muito boa é que não se pode escolher uma cor que você queira, apenas as que o aplicativo possui, nem imagens para a área destinada às abas, e talvez não dê para compartilhar seu resultado ou alternar entre temas, tipo, se usou um e quiser usar outro, talvez seja necessário ter que refazer os passos de criação, e talvez não dê para salvar em Zip ou pegar URL  . Em todo caso, a combinação das cores disponíveis é harmônica; é legal para uso pessoal e para ir melhorando a cada tema criado.
. Em todo caso, a combinação das cores disponíveis é harmônica; é legal para uso pessoal e para ir melhorando a cada tema criado.

 . A parte não muito boa é que não se pode escolher uma cor que você queira, apenas as que o aplicativo possui, nem imagens para a área destinada às abas, e talvez não dê para compartilhar seu resultado ou alternar entre temas, tipo, se usou um e quiser usar outro, talvez seja necessário ter que refazer os passos de criação, e talvez não dê para salvar em Zip ou pegar URL
. A parte não muito boa é que não se pode escolher uma cor que você queira, apenas as que o aplicativo possui, nem imagens para a área destinada às abas, e talvez não dê para compartilhar seu resultado ou alternar entre temas, tipo, se usou um e quiser usar outro, talvez seja necessário ter que refazer os passos de criação, e talvez não dê para salvar em Zip ou pegar URL  . Em todo caso, a combinação das cores disponíveis é harmônica; é legal para uso pessoal e para ir melhorando a cada tema criado.
. Em todo caso, a combinação das cores disponíveis é harmônica; é legal para uso pessoal e para ir melhorando a cada tema criado.
 Essas são as formas que conheço para criar temas para Chrome; a primeira, do site themebeta, é a mais simples e completa, já a segunda é mais fácil e não necessita de internet, a que mais utilizo aqui, e a terceira não tem muitas opções de personalização, mas é útil; se conhecerem outras, compartilhem nos comentários com a gente. Espero que gostem!
Essas são as formas que conheço para criar temas para Chrome; a primeira, do site themebeta, é a mais simples e completa, já a segunda é mais fácil e não necessita de internet, a que mais utilizo aqui, e a terceira não tem muitas opções de personalização, mas é útil; se conhecerem outras, compartilhem nos comentários com a gente. Espero que gostem!







4 Comments
Oi Rô! =^.^= . Amei a matéria. E aproveitando esse tempinho, gostaria de te fazer um pedido que tenho a um tempão. Seria legal você fazer um postagem de um tour por seu cel, tablet ou computador. Por fim o que você preferir. Porque o celular é a nossa personalidade. Mostrar o Kawaii que provevelmente tem nele. Bjuss *o* <3
ResponderExcluirMuito legal o post! Me animei em começar a criar alguns temas pro meu Chrome *-*
ResponderExcluirOh My Feels!
Eu uso o Theme Beta, acho bem mais fácil ^^ Não sabia como criar offline, quando tiver um tempo vou tentar!
ResponderExcluirNão comento muito aqui, mas eu amo o Reino Kawaii <3
kawaii
ResponderExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart