Olá! No post 5 Ferramentas Online Úteis para Blogueiros, citei o Codepen como uma delas e até já mostrei alguns efeitos e animações feitos por usuários de lá; alguns leitores me pediram para mostrar como usá-lo nas postagens e farei isso nesse post.
Primeiro: o que é Codepen? É uma ferramenta online para profissionais e iniciantes em HTML, JavaScript e CSS criarem, testarem, ensinarem e aprenderem códigos para finalidades diversas; foi criado por Alex Vazquez, Tim Sabat e Chris Coyier. Funciona de modo gratuito, ideal para quem apenas curte HTML mas não se profissionalizou, e pago, para quem já é ou pretende ser expert, com mais recursos.
E por que eu recomendo e uso? O ideal do site é que as pessoas compartilhem e testem seus conhecimentos sem limitações. Por exemplo, para usá-lo para testes, você nem precisa se cadastrar. Basta usar o editor; mas se quiser salvar seus códigos, o Cadastro seria interessante. Eu me cadastrei, mas uso apenas para testes mesmo dos tutoriais que posto aqui no blog.
Esse editor é muito legal, pode ser incorporado e usado como Syntax Highlighter mostrando codificação e resultado do que fizer e ele é padrão, você verá o que os outros fazem também!
Estando cadastrado gratuitamente, é possível publicar posts e criar um blog com feeds, receber feedback por comentários e comentar, favoritar, colecionar, trabalhar em códigos feitos por outras pessoas, descrever seus códigos, mudar a aparência do editor...você tem direito a perfil, pode ter seguidores e seguir também.
Vamos ver então como usar de modo bem básico, por exemplo, quando quiser criar um código, clique em New Pen.
 O Editor vai abrir com as opções HTML (códigos da parte visível), CSS (estilos, que no blogger a gente usa antes de /b:skin ou entre <style> e </style>) e JS (scripts completos). Tem também a área de visualização. No rodapé, você pode mudar o layout de visualização do editor. Quando terminar, clique em Save. Depois, em Info, você adiciona informações, como título, descrição e tags.
O Editor vai abrir com as opções HTML (códigos da parte visível), CSS (estilos, que no blogger a gente usa antes de /b:skin ou entre <style> e </style>) e JS (scripts completos). Tem também a área de visualização. No rodapé, você pode mudar o layout de visualização do editor. Quando terminar, clique em Save. Depois, em Info, você adiciona informações, como título, descrição e tags.
Primeiro: o que é Codepen? É uma ferramenta online para profissionais e iniciantes em HTML, JavaScript e CSS criarem, testarem, ensinarem e aprenderem códigos para finalidades diversas; foi criado por Alex Vazquez, Tim Sabat e Chris Coyier. Funciona de modo gratuito, ideal para quem apenas curte HTML mas não se profissionalizou, e pago, para quem já é ou pretende ser expert, com mais recursos.
E por que eu recomendo e uso? O ideal do site é que as pessoas compartilhem e testem seus conhecimentos sem limitações. Por exemplo, para usá-lo para testes, você nem precisa se cadastrar. Basta usar o editor; mas se quiser salvar seus códigos, o Cadastro seria interessante. Eu me cadastrei, mas uso apenas para testes mesmo dos tutoriais que posto aqui no blog.
Esse editor é muito legal, pode ser incorporado e usado como Syntax Highlighter mostrando codificação e resultado do que fizer e ele é padrão, você verá o que os outros fazem também!
Estando cadastrado gratuitamente, é possível publicar posts e criar um blog com feeds, receber feedback por comentários e comentar, favoritar, colecionar, trabalhar em códigos feitos por outras pessoas, descrever seus códigos, mudar a aparência do editor...você tem direito a perfil, pode ter seguidores e seguir também.
Vamos ver então como usar de modo bem básico, por exemplo, quando quiser criar um código, clique em New Pen.

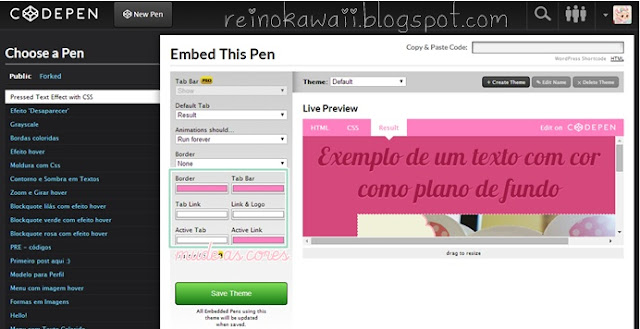
Para compartilhar, pegar o código e incorporar às postagens ou fazer download, clique em Share. Por padrão, o editor é todo preto; se quiser mudar a cor, passe o mouse na sua foto de perfil, escolha a opção Embed Builder, mude as cores de cada área que preferir e clique em Save Theme. Tudo o que compartilhar do site terá esse tema aplicado.

As demais opções são simples e logo você compreende, além do que a página de ajuda é útil. Os códigos que salvar no site deverão ser de sua autoria; se quiser testar algum código de outra pessoa, não esteja cadastrado ou não tenha feito login, nem salve para não ir contra as regras do site, que protege bem as criações de seus membros e é contra cópias não autorizadas de conteúdo. Espero que gostem!










2 Comments
Eu não me cadastrei, mas uso para testar códigos.
ResponderExcluirww.s-freeze.blogspot.com
me cadastrei :3 mas eu não sei como usar :c mas valeu a pena.
ResponderExcluirhttps://imperio--kawaii.blogspot.com | Espero sua vistinha :3 bjus
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart