Transformando Qualquer Imagem em Decoração ou Atalho Personalizado para seu PC
Oi!!! No post anterior compartilhei com vocês um widget decorativo para desktop; ele foi feito a partir de uma imagem editada por mim. É possível usar qualquer imagem de seu computador como widget de decoração ou com alguma função, mesmo que esteja em formatos diversos, como gif, jpg e png. Quer ver como?
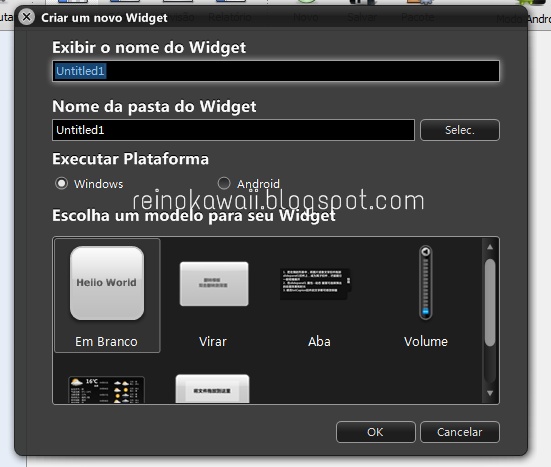
É preciso ter instalado no computador o programa Xwidget, que sempre recomendo aqui e para mim é meio que padrão para deixar meu desktop do jeitinho que gosto e com atalhos fofos . Abra o Xwidget Designer (clique com o botão direito no ícone da barra de tarefas - Criar Widgets). Dê um nome para seu novo widget.
. Abra o Xwidget Designer (clique com o botão direito no ícone da barra de tarefas - Criar Widgets). Dê um nome para seu novo widget.
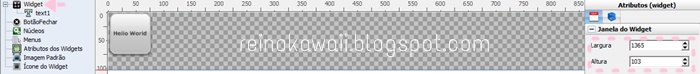
A primeira coisa a ser feita é definir uma largura e altura geral de acordo com a imagem que for usar:

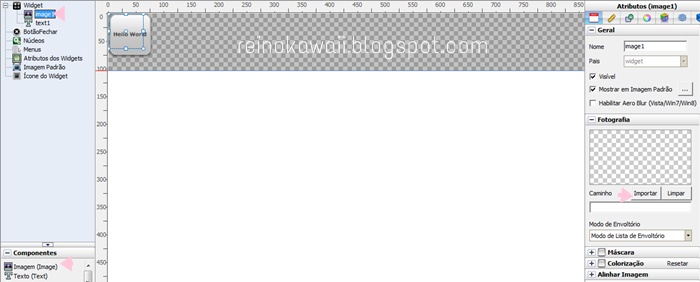
Em componentes, dê duplo clique em Imagem, se for um gif, imagens animadas, há a opção Gif em componentes para clicar também; quando for um gif, deixe marcada as opções Inicar Animação e Tamanho Automático.

Quando fizer isso, a área da imagem vai aparecer; em Fotografia, clique em Importar e busque em seu PC a imagem ou gif que for usar. Depois que aparecer, basta clicar fora da área dela para que ocupe todo o espaço do widget; se for preciso redimensionar, clique em Widget e faça os ajustes. Depois clique em text1 e delete.
Se sua intenção era apenas criar uma decoração para seu desktop, clique em Salvar e depois em Executar para ver como ficou .
.
 .
.
Mas e se você quiser algo que decore a tela, mas que sirva para alguma coisa, por exemplo, um atalho?  ...Simples:
...Simples:
 ...Simples:
...Simples:
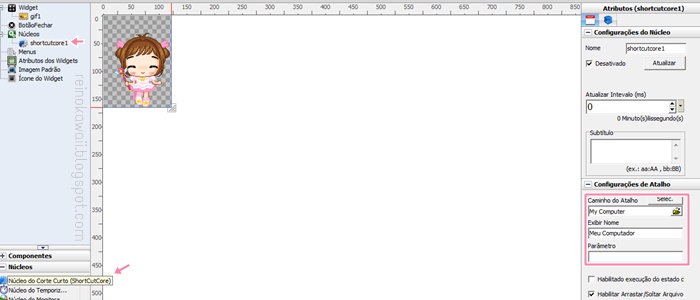
Faça os passos acima, definindo o tamanho do widget e importando a imagem; clique em Núcleos na parte superior esquerda, e em Núcleos na parte inferior esquerda, clique 2 vezes em Núcleo do Corte...criando o item shortcutcore1; em Configurações de Atalho, escolha para onde o atalho vai te levar e dê um nome.

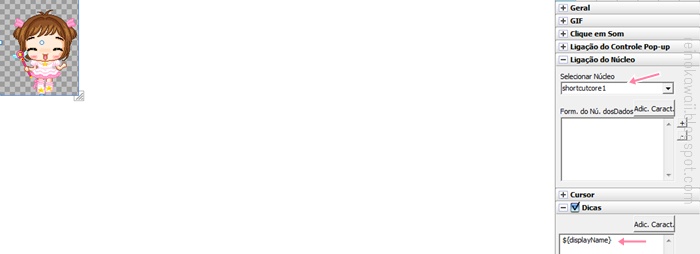
Clique na imagem, e deixe em Ligação do Núcleo e em Dicas como na imagem abaixo:

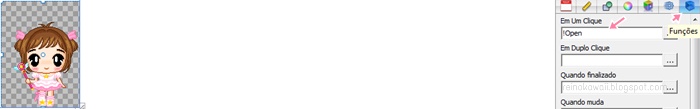
Por último, clique em Funções e deixe a primeira opção assim:

Salve e execute, clicando para ver se funciona! E seus widgets estarão prontos; lembre-se de definir Imagem Padrão e Ícone do Widget automaticamente para aparecer bem bonitinho entre seus widgets. Espero que tenham gostado desse tutorial









1 Comments
Eu adorei o post... Amo seu blog de paixão
ResponderExcluirse você tiver um tempinho visite o meu http://princes-kawaii.blogspot.com.br/
obrigado
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart