
Há algum tempo procurei um tutorial que deixasse apenas áudios de vídeos do youtube tocando no blog, para evitar a fadiga de ter que hospedar a música na internet e colocar pra tocar...(*´∀`*) Já conhecia essas duas maneiras que postei para vocês: player kawaii, playlist com html.
Queria algo que nem o SCM music player, aquele site para criar playlists super fofas, mas que não está funcionando mais no blogger atualmente. Encontrei nesse site uma solução bem legal e simples, usando o próprio Youtube como player. É ideal para quem quer deixar sua música favorita no blog tocando enquanto o leitor acessa seus posts, ou só para adicionar algum hit que não sai da sua cabeça mesmo. Tudo o que você precisa é do código abaixo, de imagens para play/pause e da ID do vídeo do qual quer o áudio.
O código pode ser adicionado em um gadget html/javascript ou antes de </body> no html do template caso queira que apareça láaaa no final do blog, também fica bonitinho:
<div data-autoplay='0' data-loop='1' data-video='ID DO VIDEO' id='youtube-audio'>
</div><span class='titulo'>TITULO DA MUSICA - CANTOR</span>
<style>
.titulo {
font-family: Tahoma;
font-size: 9px;
color: hotpink;
text-align: center;
list-style: none;
display: list-item;
margin: -60px 0px 0px 85px;
}
</style>
<script type="text/javascript" src="https://www.youtube.com/iframe_api"></script>
<script type="text/javascript" src="https://kawaiiicode.github.io/youtube.js"></script>
Onde está ID DO VIDEO = essa ID é o que vem depois de "v=...." no link do vídeo, por exemplo:
https://www.youtube.com/watch?v=RQUuqbzQVsY
TITULO DA MUSICA - CANTOR, é opcional. Se você apagar vai aparecer apenas a imagem de play ou pause.
Ali onde diz autoplay='0', mude o 0 para 1 se quiser que a música toque automaticamente. Se deixar o título da música, em margin: -60px 0px 0px 85px, altere os valores para posicionar.
Essas imagens podem ser úteis se quiser salvar/trocar as que adicionei ao código:






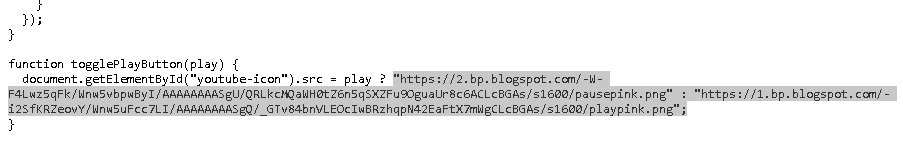
Para mudar a imagem, abra esse link. É o script do youtube áudio player, você precisará editar em um editor HTML, salvar e hospedar onde preferir. Edite esse trecho do código, trocando os links das imagens pelos das que for substituir:

 |
| o shimeji estava sentado bem na frente do player, ainda bem que se levantou na hora de tirar a screenshot né... (*°∀°) isso é que é educação! |
Imagem do início do post: pixabay.com







8 Comments
Awn, adorei o tutorial <3 já usei player de música no blog, mas sempre dava problema, já que ao invés de hospedar a música - que eu tenho preguiça de fazer - eu só colocava o link do youtube. Desse jeito é bem mais prático! E também é bom que não toca automaticamente, odeio entrar em um blog e levar susto assim ><
ResponderExcluir~beijos
♡ Made by Lisa ♡
Pude tirar boas ideias deste ótimo tutorial para meu projeto, uma playlist de música com bastante relevância para colocar no blog arg3 diversos. Muito obrigado!!!
ResponderExcluirMuito interessante, você tem as manhas...
ResponderExcluirTeria como fazer uma demo?
Fica como na última imagem do post :)
ExcluirÉ uma ideia que eu estava procurando, parabéns! Pena que não conseguir trocar pelo player azul. Hospedei o código em um gadget html, porém, não funcionou, mas, desde já eu agradeço pelo player. Vou tentar mais vezes, talvez eu esteja fazendo de modo errado. Qualquer coisa: levitagilmar@gmail.com
ResponderExcluirOi, que bom que gostou :3
ExcluirO play/pause rosa são imagens que vc pode mudar no link do script que hospedei aqui
Aí será necessário hospedar novamente o script com a imagem que preferir para play/pause, o github é bom para hospedar códigos ^^
Obrigado e tenha uma excelente noite!
Excluirobrigado muito bem adorei
ResponderExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart