
Veloz e leve, esse navegador é um projeto do mesmo criador do Opera. Você pode baixá-lo aqui; ele vem com várias coisas integradas que em muitos navegadores precisa de extensão para funcionar, como por exemplo, a opção para capturar toda a tela ou parte dela e salvar como png, jpg ou para a área de transferência.

Conta com um painel lateral no qual, dentre outras coisas, se pode criar painéis de visualização de qualquer link que quiser para monitorar sites enquanto estiver navegando em outro. O site do painel pode ser visualizado como se fosse na versão mobile (para celulares e tablets), um bom jeito para que vc veja como fica seu blog em um smartphone, por exemplo, mas se quiser, pode clicar com o botão direito do mouse no painel e escolher ver a versão para pc. Cada painel pode ter uma largura diferente.

A forma de visualização das abas é interessante; se parar o mouse sobre alguma aba aberta, você verá uma miniatura do site, se clicar e arrastar para baixo na parte superior da barra de endereços, verá miniaturas também;



As notas também são um bom recurso; vc pode adicionar notas a qualquer momento durante a navegação, salvar textos com links e imagens, daí há como criar lembretes, guardar algum trecho de algo que leu e curtiu e por aí vai.
Outro ponto importante é que a maioria das extensões que são compatíveis com o Google Chrome e estão disponíveis na Chrome webstore podem ser usadas no Vivaldi, como por exemplo, as que citei em posts anteriores para personalizar sites e visualizar imagens do photobucket sem erros, o botão do weheartit... Entretanto, até agora, os temas para o navegador da google no formato .crx, não instalam nele. Mas os desenvolvedores do Vivaldi resolveram isso, aliás, eles fizeram com que a personalização fosse um destaque nas últimas atualizações com as novas opções de temas.

Para personalizar o tema do navegador é só abrir as configurações (Alt+P) ou clicar F2 - configurações, e alterar de acordo com suas preferências. Vou deixar sugestões de combinação de cores e imagens para vocês. Com elas vcs poderão obter temas como estes abaixo:







1. Em Aparência - Imagem de fundo da janela, você define a imagem que aparece no topo do navegador, atrás das guias/abas. Se usar uma imagem pequena como texturas e padrões, é bom marcar repetir, se quiser que ela fique colorida com a cor principal do navegador, marque colorir imagem com a cor em destaque. Algumas imagens que vc talvez possa gostar e usar (encontradas em sites de sozai, tumblr, angelicpretty.com):





3 modelinhos de cores para vcs:



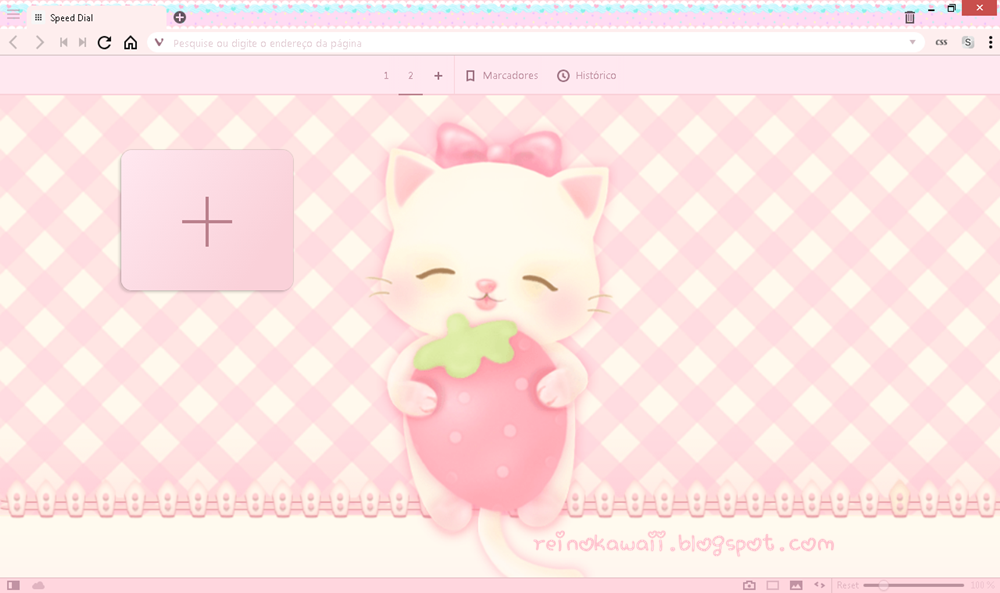
3. Em Speed Dial você personaliza a tela com sites que adiciona aos favoritos. O Speed Dial pode ser definido como página de início e aparece ao abrir uma nova aba. Você pode agrupar links por pastas e dar nomes a essas pastas, como fiz na imagem abaixo, os nomes das pastas são os números 1 e 2.

Para selecionar uma imagem de fundo, clique em Alterar.
Se quiser que a imagem preencha a tela toda, marque preencher, se quiser que repita no caso de imagens menores, marque repitir ou deixe ambas desmarcadas para usar o tamanho original da imagem.
Algumas imagens fofas encontradas no weheartit.com, pinterest.com, zerochan, fluffybunny:


Tem como definir se no speed dial vão aparecer as funções adicionar, excluir, atualizar imagem da miniatura, quantas colunas e como exibir ou não títulos.
Ele funciona por meio de comandos de teclado e de gestos definidos pelo usuário também. Por exemplo, se clicar Ctrl+N, vai abrir uma nova janela. Se pressionar o botão direito do mouse em uma área vazia da tela e deslizar para baixo, abre uma nova guia/aba.

Para quem quiser, é possível criar e-mail gratuito e participar da comunidade do Vivaldi, com direito a blog e sincronizar seus dados, ver todas as guias abertas numa tela só, lado a lado, aplicar ações a alguma página e várias outras coisas que ainda não descobri e que estão por vir.
E é isso por enquanto!


















0 Comments
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart