
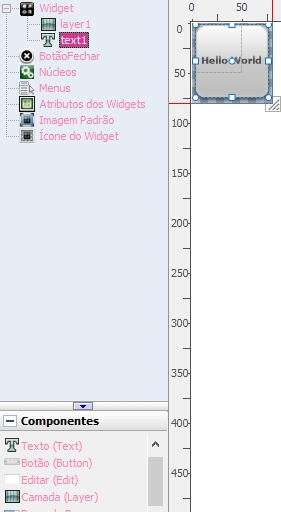
Vou mostrar como criar um, que nem esse da imagem de abertura (ursinho marrom, pastas rosa), mudei apenas a imagem, como abaixo, de um jeito super simples!

Primeiro, tendo o xwidget instalado, clique no ícone dele na barra de tarefas - Criar widgets - dê um nome para seu menu. É bom também ter as imagens do seu menu ao alcance; eu vou usar esse gif e essa pasta que baixei há algum tempo em studioto.deviantart.com (no deviantart.com vocês encontrarão opções de ícones lindos). Agora vai:


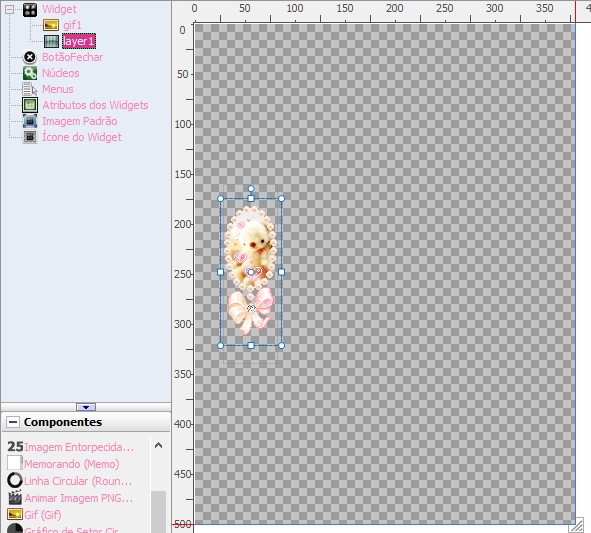
2. Crie uma nova camada escolhendo em componentes o tipo de imagem que vai usar, aqui será Gif. Clique em importar e selecione o gif. Posicione ele mais ou menos no centro da área total do widget, ou onde desejar que a imagem apareça na sua tela.
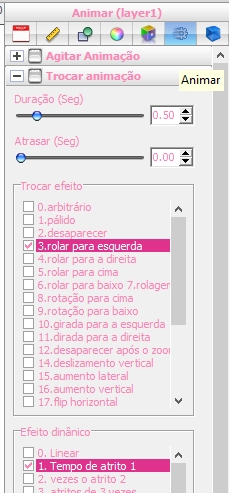
3. Volte à camada layer1 e modifique o tamanho (clique e arraste a seleção) de acordo com a imagem que vai ficar aparecendo na sua tela, no meu caso, do tamanho do gif do ursinho. Em animar, deixe assim:


4. Ainda em layer 1, vá em Funções, na opção em um clique, digite o nome da camada da imagem, aqui será gif1.


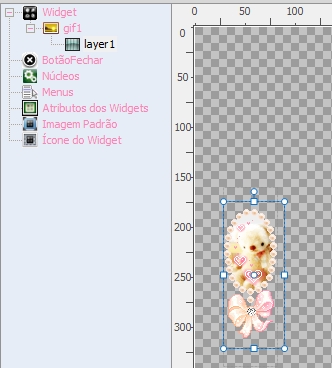
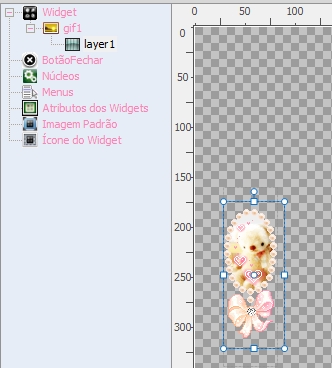
5. Clique em layer1 e arraste para gif1. Vai ficar assim:

As camadas estão vinculadas, para fechar, clique no sinal de -

As camadas estão vinculadas, para fechar, clique no sinal de -
6. Vá em componentes e dê duplo clique em Image. Depois clique em importar e selecione a imagem que preferir; aqui, vou usar a pasta rosa, que será onde vou clicar para abrir um link ou atalho para programas, pastas, arquivos...
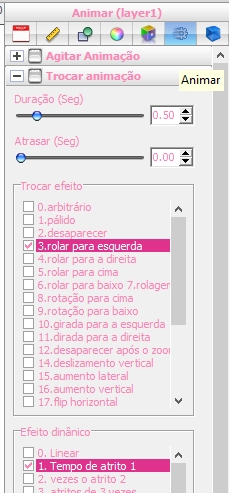
7. Em animar deixe marcado como na camada layer1 e em Funções, na opção em um clique, digite: !OpenFile.
Clique em Núcleos e em Núcleos que aparece na parte inferior da tela, dê duplo clique em Núcleo do corte curto. Você acaba de criar a camada shortcutcore1, que serve para definir os links do nosso menu.
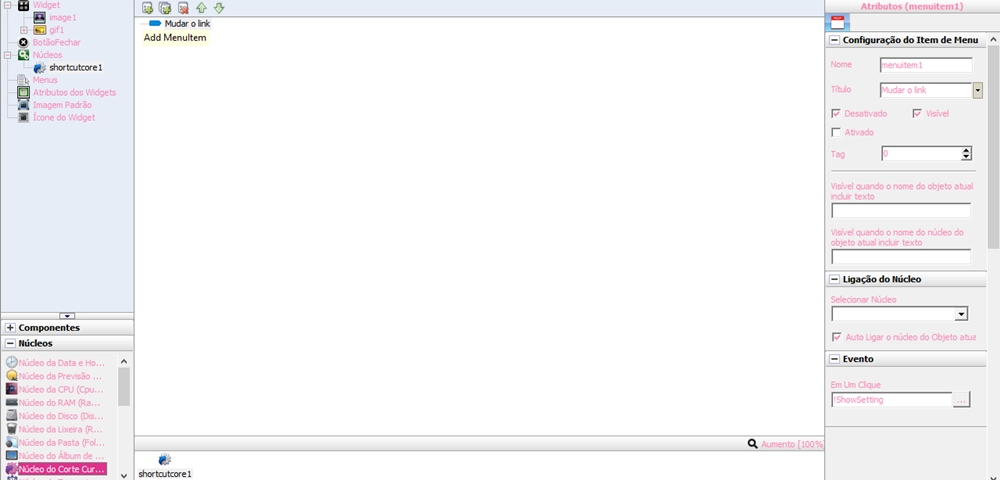
E em Menus, clique em Addmenuitem e deixe como na imagem abaixo:

Isso serve para que a gente defina ou mude os links sempre que quiser ao clicar na pasta rosa.
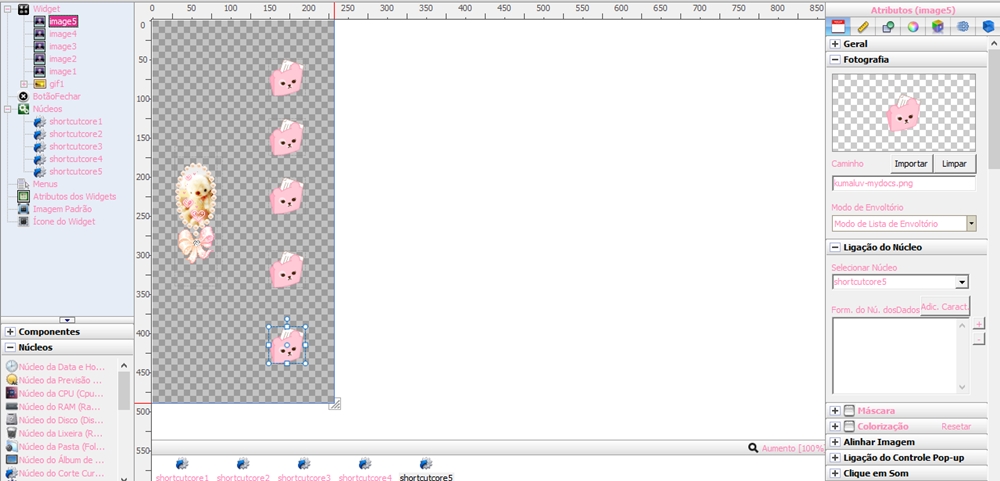
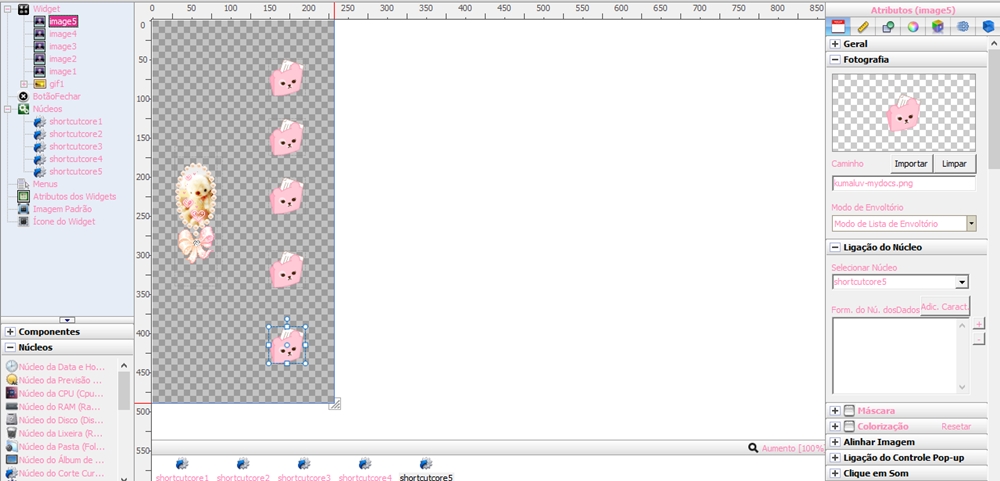
Volte na imagem1 e em ligação do núcleo, escolha shortcutcore1.
8. Clone essa imagem1 clicando com o botão direito sobre ela e escolhendo a opção Clonar Objeto. Depois crie mais links em Núcleos como eu disse acima, quantos você precisar, vá em cada imagem criada e mude a opção Ligação do Núcleo em sequência, por exemplo, se criou um segundo link, a segunda imagem terá em ligação do núcleo shortcutcore2... e assim por diante.


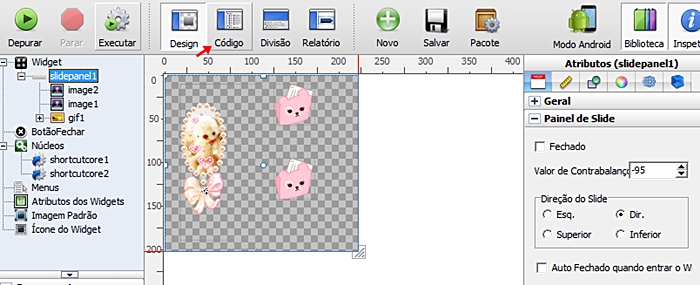
9. Em componentes, dê duplo clique em Painel de Slide. Redimensione (clique e arraste) para cobrir a área do tamanho das pastas e do gif. Mova todas as imagens para slidepanel1, comece pelas últimas.

10. Em Código, cole isso:
function gif1(Sender)
{
slidepanel1.slided = !slidepanel1.slided;
}
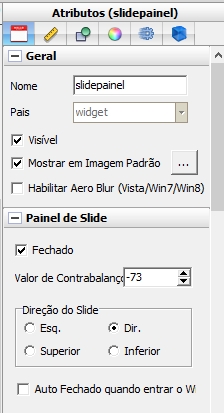
Volte a Design, no slidepanel1, e mude o valor de contrabalanço e também para que lado você quer que o widget abra (esquerda, direita, para cima, para baixo). Se quiser visualizar como o widget fica, clique em fechado, assim você pode escolher o valor de contrabalanço correto.

Quando terminar, clique em Executar. E está pronto!







13 Comments
Eu adorei essa nova imagem do blog bj Reino kawaai quem viu meu comentário por favor me siga cachosfofinhos.blogspot.com
ResponderExcluirComo faz para mudar a tela do seu pc e colocar essas fotinhos fofas?
ResponderExcluirEu geralmente uso os programas Xwidget, do post, e o Rainmeter. Fiz muitas postagens sobre os dois ;D
Excluirvc poderia fazer uma layout super kawaii rosa de gatinho em html? Estou precisando de um layout fofo para meu blog, e não posso baixar nada pois uso o notebook da minha mãe. Beijos de morango
ResponderExcluirQuando eu organizar algumas coisinhas e começar a postar novamente, me lembrarei dessa sugestão de layout :3
ExcluirBjuuus <3
oii, eu amo seu blog acompanho a muito tempo, mas só pensei em postar agora, me desculpe. A pouco tempo baixei um aplicativo em meu celular chamado "prepics" , ele é japones e muito fofo. Pelo pouco que entendi voce se cadastra e ele funciona basicamente como um instagram, so que poucos japoneses mostram realmente o rosto, só os mais "famosinhos". Eu achei o aplicativo; pelo pouco que te conheço e conheço seu blog; a sua cara, e como ele é japones bem que tu poderia fazer o post mostrando como utiliza lo e as traduções, claro se voce entender. Te adoro e adoro seus posts, beijoooos.
ResponderExcluir_Hikaru
Obrigada pela dica :3
ExcluirBjuu
O Blog Parou?? ;(
ResponderExcluirTive uns probleminhas, mas em breve, volto a postar ;3
ExcluirAMEI !!!
ResponderExcluirAmei tudo organizadinho eu n aguentarinha
ResponderExcluirNossa muito obrigado já amei seu blog C=
ResponderExcluirObrigada :3 Fico feliz que goste daqui, também adorei seus comentários e visitas. Espero vê-la mais vezes <3
ExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart