Criar skins de atalho e decoração para Windows com Rainmeter

Se você acompanha o blog há algum tempo, já deve ter lido postagens sobre um programa que eu uso bastante, o Rainmeter; com ele você pode usar skins com funções bem úteis, seja para decorar sua tela apenas, seja para criar atalhos, monitorar o sistema, ter um bloquinho de notas e outras coisas úteis na sua área de trabalho, que nem essas acima na screenshot do meu pc, os macarons, a bonequinha ruiva e a barrinha de doces sobre a barra de tarefas.
Criar uma skin decorativa no Rainmeter é bem fácil. Tudo o que você precisa é de um editor de HTML (como o Notepad++) para criar um arquivo .ini ou bloco de notas para editar um arquivo .ini, e das imagens que pretende usar.
Abra a pasta Documentos - Rainmeter - Skins. É aí que ficam salvas todas as skins do programa que você instalou. Crie uma nova pasta e dê um nome de acordo com a skin que vá criar; como exemplo, vou criar skins de atalho e decorativas.
Skin de Atalho com imagem PNG


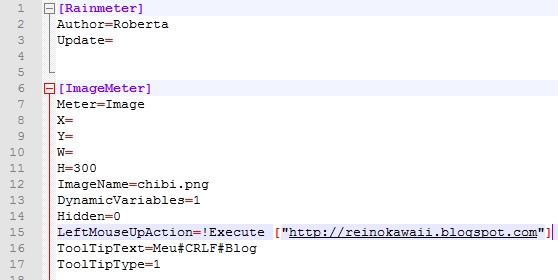
Copie e cole a imagem que vai usar na pasta criada anteriormente. Vou usar a imagem de um dos chibis que desenhei para mostrar o modo mais simples. Recomendo usar uma imagem do tipo png, sem plano de fundo. Abra o Notepad e cole esse código:
[Rainmeter]
Author=Escreva seu nome aqui
Update=
[ImageMeter]
Meter=Image
X=0
Y=0
W=digite um valor para largura
H=digite um valor para altura
ImageName=coloque o nome da imagem seguido do formato
DynamicVariables=1
Hidden=0
LeftMouseUpAction=!Execute ["digite o link do atalho"]
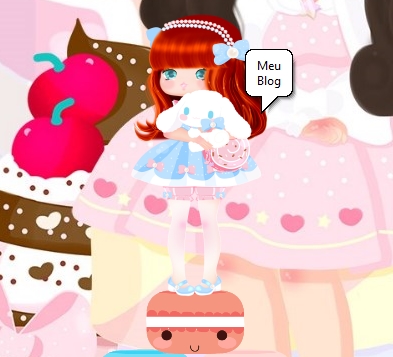
ToolTipText=texto que aparece quando o mouse está sobre a skin (tooltip)#CRLF#outra linha
Substitua onde for necessário. Na largura e altura você pode especificar apenas o valor da altura e deixar a largura em branco que o programa redimensiona a imagem.
Em ImageName você coloca o nomedaimagem.png e o link do atalho pode ser de um site ou de alguma pasta em seu computador e até mesmo aqueles links .exe, para executar um aplicativo/programa para que quando clicar na imagem abra o link.
Os valores de X e Y servem para posicionar na tela (para cima, para baixo, direita, esquerda) e são opcionais, como no caso vou usar 1 imagem apenas, não precisa.
Se quiser que o tooltip (texto que aparece ao passar o mouse) tenha a forma de um balão, acrescente ao código:
O meu ficou assim:Se quiser que o tooltip (texto que aparece ao passar o mouse) tenha a forma de um balão, acrescente ao código:
ToolTipType=1


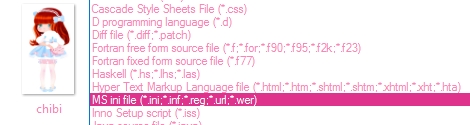
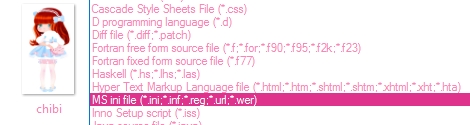
Para salvar os códigos, escolha Salvar como - nomeie o arquivo com o mesmo nome que deu à sua pasta e em tipo, selecione a opção MS ini file.


Isso cria um arquivo.ini, necessário ao programa. Mas se você não tiver um editor de HTML instalado e não quer instalar nenhum, copie algum arquivo.ini de uma skin e cole na pasta com a imagem do que estiver criando; depois, clique direito sobre ele e escolha Editar. O bloco de notas será aberto; substitua todo o código do arquivo copiado por um dos que aparecem neste post e então salve.
Skin de atalho com imagem animada


Se quiser uma imagem animada na sua tela, feita a partir de um gif (que nem a bonequinha que postei aqui), é preciso salvar as camadas que compõem o gif. Para ter acesso a essas camadas você pode abrir o gif no Photoshop ou no Jasc Animation Shop e, ao invés de salvar a imagem como gif, salve cada camada/frame como PNG.
Por exemplo, no Jasc Animation, abra o gif, selecione a primeira camada, vá em File - Save frame as - salve como uma imagem png. Faça o mesmo com as outras camadas. No Photoshop é tranquilo, abra o gif e vá salvando as camadas no formato png, tornando visíveis algumas que estiverem ocultas.
Por exemplo, no Jasc Animation, abra o gif, selecione a primeira camada, vá em File - Save frame as - salve como uma imagem png. Faça o mesmo com as outras camadas. No Photoshop é tranquilo, abra o gif e vá salvando as camadas no formato png, tornando visíveis algumas que estiverem ocultas.
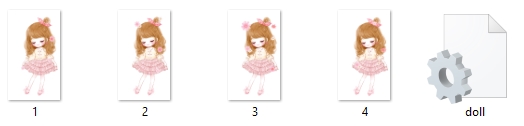
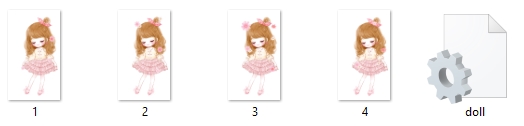
Depois disso, crie uma pasta dentro da pasta Skins que falei lá no início do post e cole essas imagens lá, nomeando cada uma com um número, em sequência, tipo 1,2,3,4...
Abra o Notepad e cole esse código:
[Rainmeter]
Author=Seu nome
Update=
[ImageMeter]
Meter=Image
X=0
Y=0
ImageName=[ImageNumberCalc].png
DynamicVariables=1
Hidden=0
LeftMouseUpAction=!Execute ["http://reinokawaii.blogspot.com"]
ToolTipText=texto que aparece quando o mouse está sobre a skin (tooltip)#CRLF#outra linha
[ImageNumberCalc]
Measure=Calc
Formula=Counter % 4+1
Substitute=".00000":""
Mude o link do blog para o que preferir. Ali onde aparece 4+1, significa que há 4 imagens diferentes para o programa fazer a animação, se houvesse 2 imagens, seria 2+1, 3 imagens, 3+1...
Para salvar os códigos, escolha Salvar como - nomeie o arquivo com o mesmo nome que deu à sua pasta e em tipo, selecione a opção MS ini file.
Skin decorativa ocupando toda a tela (barrinhas)
Para usar aquelas barrinhas decorativas (que nem as desse post), primeiro, crie a pasta com a imagem da barrinha que quiser dentro de Skins e depois salve o código abaixo na mesma pasta da imagem (aliás, todos os códigos devem ser salvos dentro da pasta com as imagens respectivas):
[Rainmeter]
Update=
Author=seu nome
[Barra]
Meter=Image
ImageName=nomedabarra.png
X=0
Y=0
W=#ScreenAreaWidth#
W=#ScreenAreaWidth# faz com que a imagem ocupe a tela inteira.
Se quiser fazer variações de uma mesma skin, é só criar uma pasta para cada imagem contendo cada uma o arquivo .ini. dentro da pasta criada em Skins.

Para usar a skin, clique no símbolo do Rainmeter na barra de tarefas com o botão direito e selecione Atualizar tudo. Clique de novo com o botão direito - Skins e procure o nome da skin criada por você.
E se quiser compartilhar a skin, clique com o botão direito sobre o símbolo do Rainmeter na barra de tarefas, escolha Gerenciar - clique em Criar um pacote .rmskin - preencha as áreas que pedem nome, autor e versão - clique em Add skin e selecione a pasta da skin que criou; depois é só clicar em Next e Create package. Isso gera um arquivo com ícone de gotinha verde que ao ser executado instala a skin no computador.
E é isso💖
E se quiser compartilhar a skin, clique com o botão direito sobre o símbolo do Rainmeter na barra de tarefas, escolha Gerenciar - clique em Criar um pacote .rmskin - preencha as áreas que pedem nome, autor e versão - clique em Add skin e selecione a pasta da skin que criou; depois é só clicar em Next e Create package. Isso gera um arquivo com ícone de gotinha verde que ao ser executado instala a skin no computador.
E é isso💖







9 Comments
Da pra fazer pelo celular?
ResponderExcluirNão, acho que ainda não fizeram a versão desse programa para android ou ios...
ExcluirSó pode Notepad? não pode ser no Bloco de notas?
ResponderExcluirPode usar o bloco de notas para editar uma skin já existente, aí você substitui o código pelo seu e salva. O Notepad é legal para criar um arquivo .ini
ExcluirNão consigo criar minha Skins, toda vez que termino ela, some!
ResponderExcluirAtualize o programa clicando no símbolo dele na barra de tarefas com o botão direito - Atualizar tudo. Ou reinicie o pc... talvez resolva; isso ainda não aconteceu aqui comigo...
ExcluirConsegui finalmente! Obrigada! <3 Dorei suas Skins <3
Excluiroii, tem como fazer a passagem de uma imagem para outra ficar mais rápido?
ResponderExcluirOiê :3
ExcluirProvavelmente tem, mas ainda não encontrei como por estar há tempos sem editar skins (=o.o=) Mas caso encontre, compartilho aqui <3
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart