
Um plano de fundo/padrão/pattern ou background bonitinho faz
diferença em um blog ou quando aplicado em imagens. A gente encontra um
monte pela internet, mas é claro que se você criar o seu, com certeza é melhor para atender seu gosto por completo. Isso é fácil, você só
precisa de um editor de imagens. Aqui vou usar o Photoshop para
demonstrar como crio os meus, mas uso também o Paint Tool Sai ou o Pixlr, que é online, para fazer isso. Em todos os programas que citei as ferramentas que uso são as mesmas: para preencher com cor, a lata de tinta do Photoshop, ou o Cubo do Paint Tool Sai ou Paint Bucket Tool do Pixlr. Para desenhar, uso o pincel/brush, de preferência mais 'sólidos', ou a ferramenta curva no SAI.

Primeiro, crie um novo arquivo tamanho 50x50 (tamanho que acho que fica melhor) e preencha com cor (o ideal é usar uma cor mais clara, mas você é quem escolhe).

Esse background será de corações. Para desenhar um coração, vá na ferramenta Pincel, selecione uma cor um pouquinho mais escura do que a cor anterior e desenhe um 'U' gordinho (é assim que eu desenho corações kkk). Assim:

Duplique a camada do coração para evitar a fadiga de ter que desenhar de novo ;D #preguiçinha
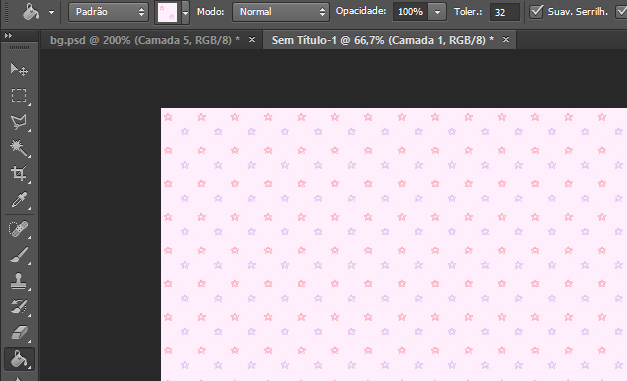
Pronto. Salve a imagem no formato JPG. Depois abra a imagem, vá em Editar - Definir Padrão. Para ver como fica, crie um arquivo maior, por exemplo, do tamanho da sua tela, e com a ferramenta lata de tinta, aplique o background na camada.

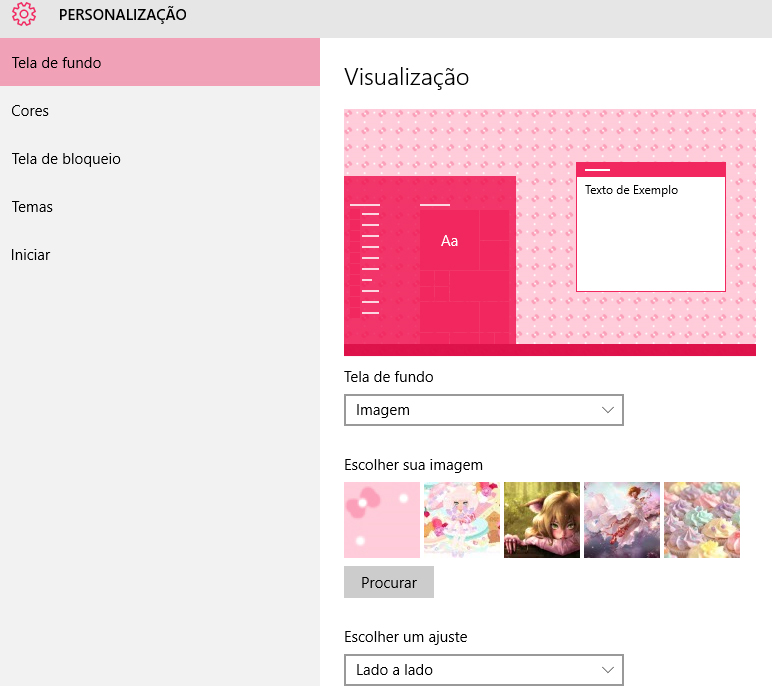
Se você não usou o Photoshop, para testar como ficou, vá até a parte de personalização do Windows (clique com botão direito do mouse - personalizar). Procure a imagem feita por você e deixe na opção e ajuste Lado a lado, assim você pode ver o resultado.

Outras sugestões de desenhos para um background:
Laço: desenhe um coração 'deitado' de um lado e do outro, no meio, clique com o pincel.
Bolinhas: só clicar na imagem usando o pincel :3
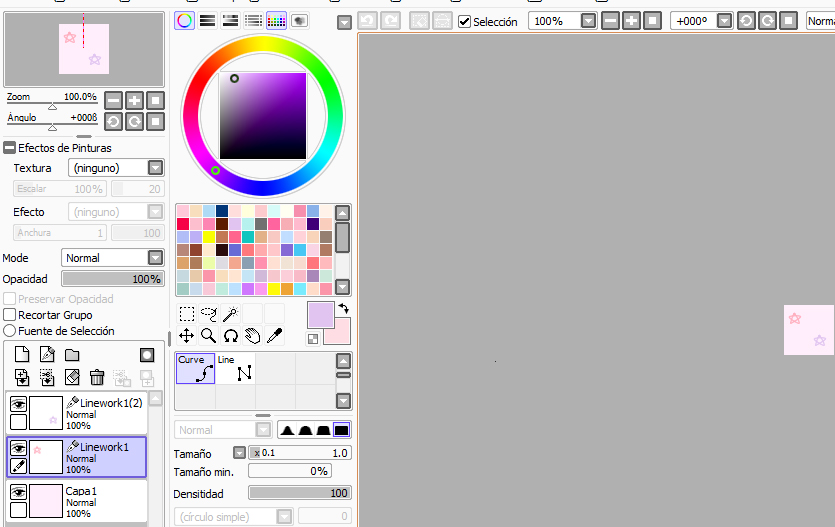
Estrelas: prefiro fazer estrelas usando a ferramenta Curva do SAI. Crie uma camada, preencha com alguma cor usando a ferramenta Cubo, crie uma camada Linework, selecione a ferramenta curva e desenhe. Salve a imagem JPG e teste como disse acima.

Dá para fazer corações no SAI também usando a ferramenta Aerógrafo, ou listras com a ferramenta Line, na vertical, horizontal, diagonal, ou misturando horizontal e vertical para criar um background xadrez. E aí você pode combinar listras com corações, bolinhas com laços, corações com estrelas e outras formas que fizer.
Você pode usar pincéis do Photoshop ou do Pixlr de desenhos que tiver instalado para criar backgrounds com mais variedade. Se quiser fazer o mesmo background com outras cores...
No Photoshop - clique sobre as camadas com o botão direito - Opções de mesclagem - Sobreposição de Cor e mude para outra tonalidade.
No Paint Tool SAI - Selecione a camada, vá em Filtro e mova as setinhas ou crie uma camada sobre a que deseja editar, marque Recortar Grupo/Clipping Group e aplique outras cores.
Alguns backgrounds que fiz para esse tutorial:






Imagem de abertura do post: Weheartit.







0 Comments
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart