
Depois de observar alguns styles que tenho há muito tempo em meu Photoshop (feitos pela MaynaBaby <= saudades desse site), consegui criar os meus próprios styles com glitter. Divido eles com vocês junto a um tutorial para que você possa criar os seus com suas cores prediletas. No final do post, caso prefira, você pode baixar os que fiz.
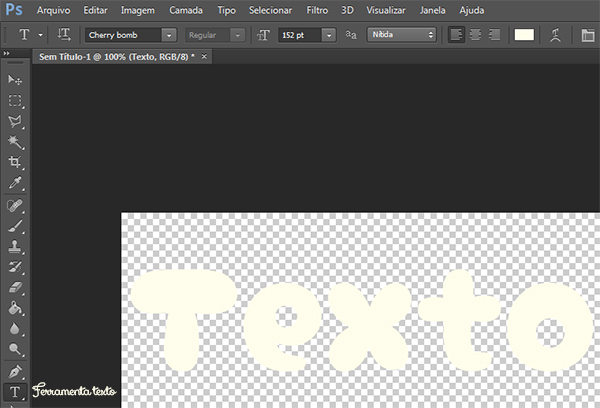
1. Crie um novo arquivo, selecione a ferramenta texto, digite alguma coisa.

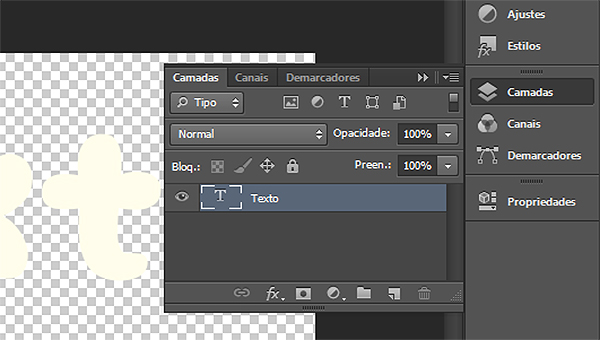
2. Clique em Camadas - Selecione a camada de texto criada - clique com o botão direito do mouse sobre ela e escolha Opções de Mesclagem.

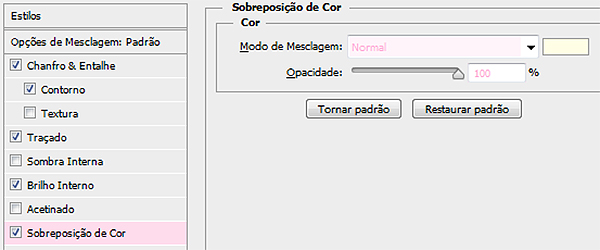
3. Em Sobreposição de Cor, selecione uma cor mais clara de sua preferência. Eu escolhi um amarelo porque vou fazer um efeito de glitter dourado.

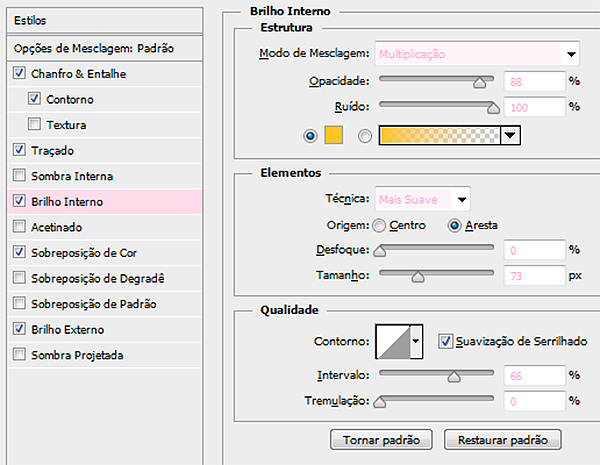
4. O truque do glitter é feito em Brilho interno. Escolha uma cor mais escura do que a primeira que você usou na cor anterior, e deixe as opções que aparecem assim:

O Ruído tem que estar em 100%, para parecer glitter, e a opacidade, tamanho e intervalo preenchem o texto todo, 'espalham' o glitter, você decide quanto colocar.
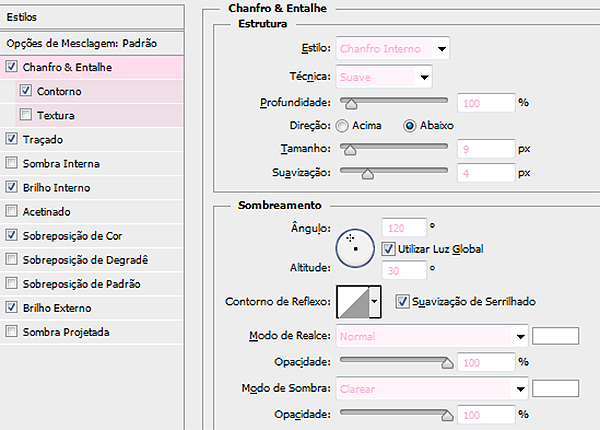
5. Em Chanfro e Entalhe deixe assim:

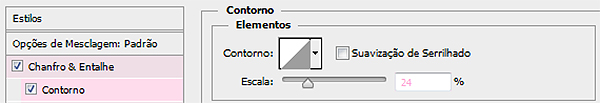
Alterando os valores das porcentagens, cria-se um 'reflexo'. Marque também a opção Contorno, escolhendo a porcentagem que achar melhor.

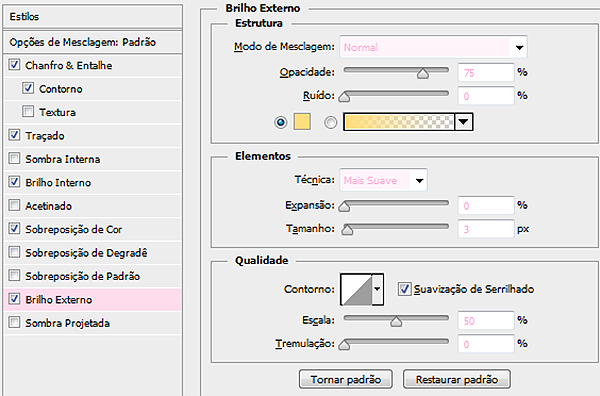
6. Marque Brilho Externo, use uma cor que não fuja dos tons anteriores, e deixe assim:

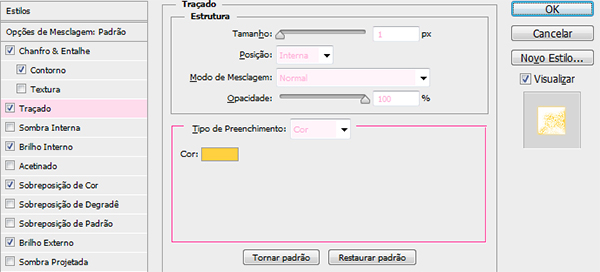
7. Em Traçado, escolha outra cor semelhante as que usou e deixe assim:

E está pronto! Clique na imagem abaixo para baixar os styles que fiz:
Background da imagem de abertura: Freepik.com








0 Comments
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart