
Olá! Antes de começar o post gostaria de agradecer a todas as palavras fofas que recebo de vocês por meio das redes sociais! Vocês alegram meu dia também e estão no meu coração ♥. Algumas vezes demoro para responder devido ao trabalho e correria do dia-a-dia, mas leio e guardo tudinho! Obrigada!
Bom, trouxe um widget para que vocês possam fazer download e usar como bloquinho de anotações no PC, junto ao tutorial de como criar um. Aprendi a fazer observando os de pessoas fofas, como a Marusita Neko; widgets assim ajudam muito não é? Eu sempre uso aqui para não esquecer as coisas, acho que pra quase todo mundo o dia é cheio de coisas para fazer, para comprar, hora do remédio, hora de conversar com alguém online e uma hora ou outra, o cérebro cansa; como diria minha mãe, 'a gente só não esquece a cabeça porque ela tá grudada no pescoço' :D Ter um bloco de texto na tela, bem na nossa frente ajuda. Para usar vocês vão precisar do programa Xwidget (deem uma pesquisada pelo blog; tem muitos posts sobre ele).
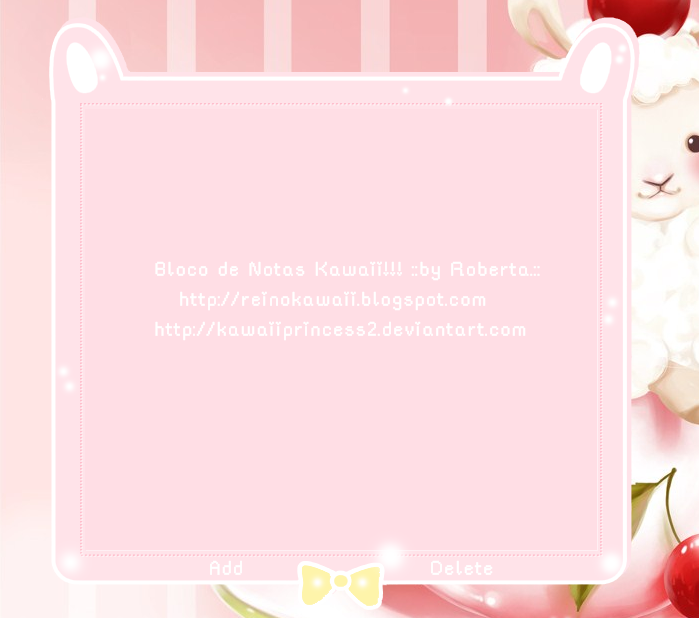
Caso prefiram baixar o arquivo, só clicar abaixo (hospedei no Deviantart, clique no botão 'Download' no site para guardar em seu PC):
Para instalar, dê duplo clique no arquivo com símbolo do Xwidget; para adicionar uma anotação nova, clique em Add; para deletar, clique em Delete; clicando na gravata amarela você navega pelas anotações que fizer; para diminuir o valor do zoom, deixando-o menor, clique com o botão direito do mouse em uma parte do widget (não na de texto), e mude como preferir.

Vamos ao tutorial de como criar um widget do tipo bloco de notas no Xwidget:
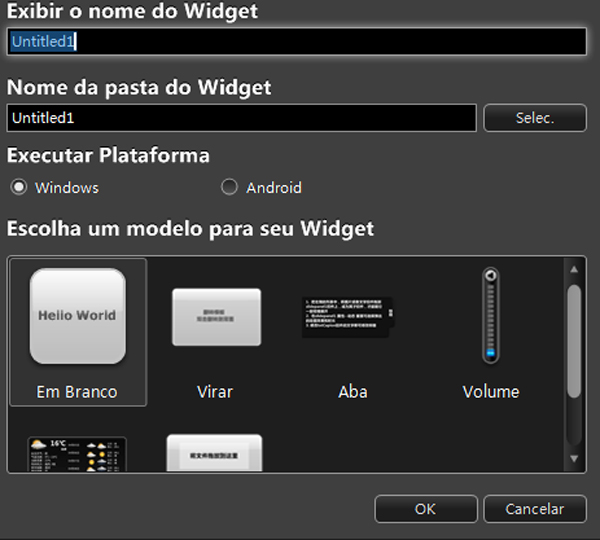
1. Abra o Xwidget Designer (clique com botão direito no ícone do programa na barra de tarefas - Criar Widgets), dê um nome ao arquivo, selecione o modelo em branco e a plataforma Windows (depois vou ver se dá certo no Android).

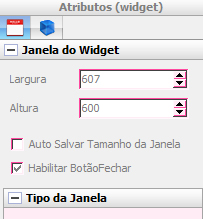
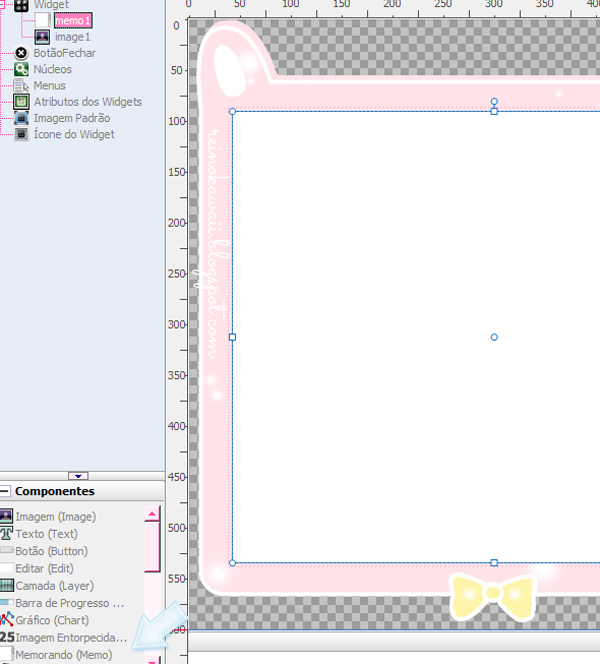
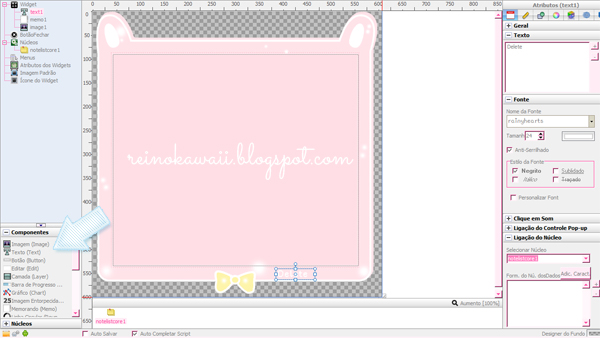
2. Defina o tamanho do widget de acordo com a imagem que pretende usar, no caso, dessa forma:

A imagem que estou usando encontrei no duitang e editei no Photoshop, com uma bordinha pontilhada de um tema em PSD do Things To Help You (será que foi excluído ou mudaram a URL? Eu adoro esse tumblr!), mas pode ser qualquer imagem.
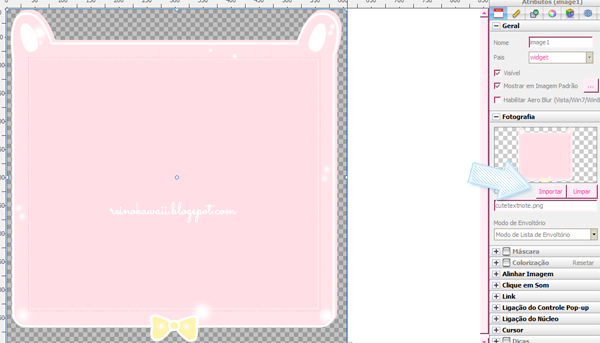
3. Em Componentes, dê duplo clique em Imagem para criar o item imagem1; note que por padrão aparece o item text1; delete-o.

4. Clique em importar para escolher a imagem que irá usar como plano de fundo do widget.

5. Vá em Componentes e dê duplo clique em Memorando (Memo).

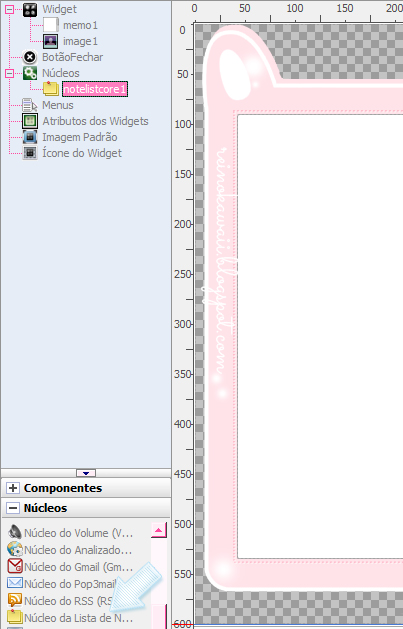
6. Clique em Núcleos (parte superior da imagem) e em Núcleo da Lista dê duplo clique, criando notelistcore1.

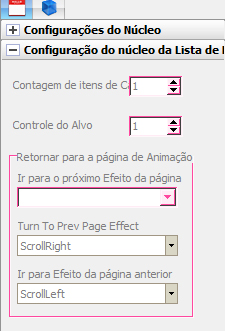
7. Em configuração do núcleo da Lista, deixe assim:

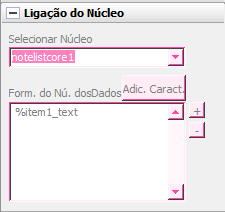
8. Volte a clicar no item memo1, na opção Ligação do Núcleo deixe assim:

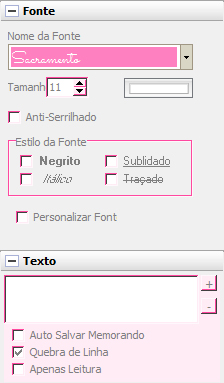
9. Em fonte, personalize como preferir o tipo, tamanho, cor...deixe a quebra de linha ativa em texto também.

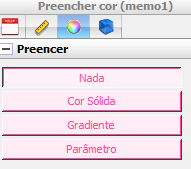
10. Clique no ícone Preencher cor, destacado abaixo, e nas duas opções que aparecerem (Preencher e FPS) clique em Nada; isso fará com que a cor branca e a borda do item memo1 suma.

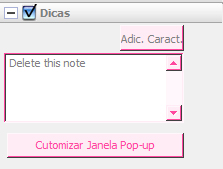
11. Agora adicione um texto, clicando duas vezes em Texto. Personalize como mostro abaixo: em Texto digite Delete, em fonte escolha tipo, cor, tamanho, em ligação do núcleo, notelistcore1. A fonte que escolhi para usar no widget é a Rainy Hearts.

12. Deixe marcada a opção Dicas, que faz aparecer um texto ao passar o mouse naquele item, aí você escreve o que define a função, no caso, delete vai deletar uma nota.

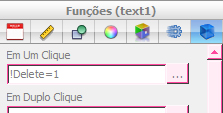
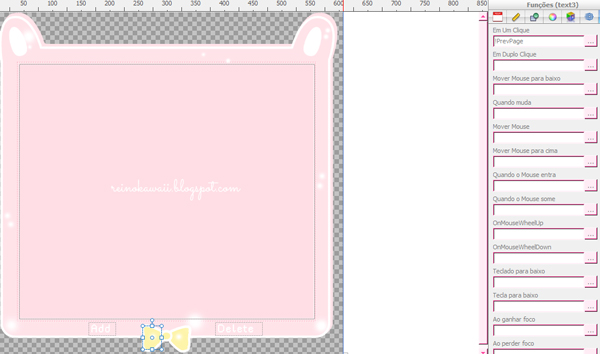
13.Em Funções, ícone de cubo destacado abaixo, deixe assim:

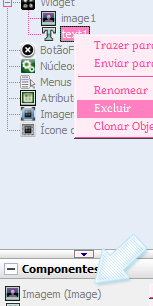
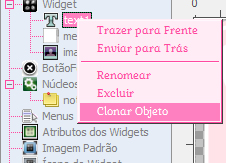
14. Clique com o botão direito do mouse em text1 e escolha clonar objeto. Isso fará com que um novo item de texto com as mesmas configurações seja criado, para poupar tempo e não ter que ficar repetindo passos.

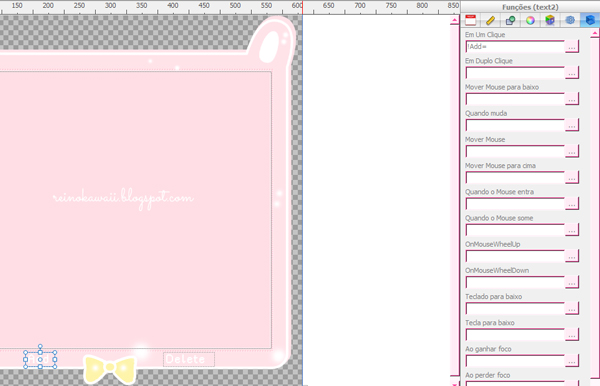
15. Nesse novo texto, você vai digitar Add, como a gente fez com Delete, e em dicas, algo que defina o que aquele texto faz, tipo adicionar nova nota; o que muda é que em Funções, você deve deixar assim:

16. Clone mais uma vez o item de texto e posicione na gravata. Só que nesse, não digite nada, só escreva em dicas algo como anterior, prev...e em Funções deixe assim:

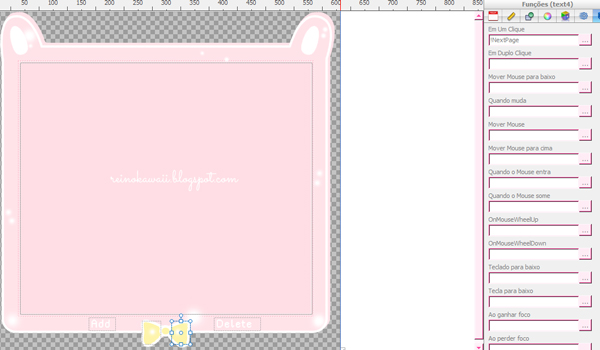
17. Clone o texto anterior, escreva nas dicas algo como next, próximo...e em Funções deixe assim:

Para quem quiser ver os números de página, clone um item text e em Ligação do Núcleo desse item, coloque em selecionar núcleo notelistcore1, e em form.do.nú.dosDados, digite %PageIndex-%PageCount; mas é opcional.
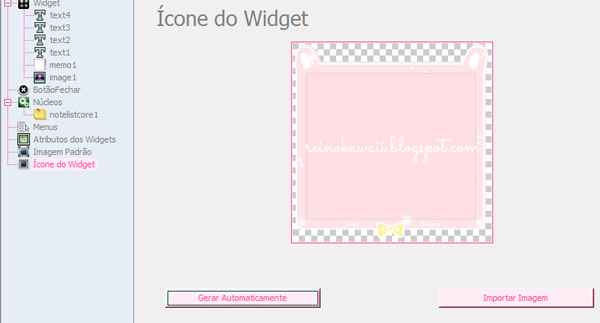
18. E com isso criamos nossa navegação entre notinhas. Para encerrar, você pode preencher atributos dos widgets, com suas informações e deixar a imagem padrão e o ícone do widget personalizada.
18. E com isso criamos nossa navegação entre notinhas. Para encerrar, você pode preencher atributos dos widgets, com suas informações e deixar a imagem padrão e o ícone do widget personalizada.

E está pronto! Clique em Executar para ver como ficou! Espero que gostem :3
Um beijo pra todo mundo, inclusive para os professores! Hoje é dia deles neh!!! Valorizem seus mestres!
#Fui....










11 Comments
Adorei o modelito e o tutorial xD bem legal :)
ResponderExcluirhttp://madnesshoujo.blogspot.com.br/
Fico feliz que tenha gostado :3 Bju...
ExcluirQue lindo cara, mt kawaii, amo seus tutoriais por isso, sempre inovando :D
ResponderExcluirFica super lindo no bloco de anotações :3
E você mais que merece esses recados fofos dos leitores, aqui é um dos meus blogs favoritos :B
Voltamos do Hiatus { ♥ } Adolescente Nerd // Oficial
Obrigada :D Que bom que voltaram! O Adolescente Nerd também é um dos meus favoritos ♥
ExcluirEu tô é morta com esse seu blog! Que coisa mais kawaii!!!! *----*
ResponderExcluirPor favor, aceita afiliação?
http://www.ohmyfeels.com
Muito obrigada :D
ExcluirAs afiliações e parcerias já estão completas; mesmo assim, seja sempre bem vinda ao blog ♥
Bju ;3
Meu Deus, o bloco de anotações fica um amor! Mas só vou poder fazer esse tutorial depois que formatar o notebook :(
ResponderExcluirTy Fofenho ('-' não estranhe minha forma de escrever "que fofinho") :3 eu simplesmente, AMEI! Eu to xonada nesse blog ;-;
ResponderExcluirhttps://imperio--kawaii.blogspot.com
Obrigada!!! :D
ResponderExcluirFico feliz que tenha gostado e desejo muito sucesso para vc e seu blog!!!♥
Como eu faço pra baixar??
ResponderExcluirSó clicar no botão de download na postagem (ou aqui e no ícone de setinha para baixo lá no deviantart. Depois, tendo o xwidget instalado em seu pc, só executar normal :)
ExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart