
Olá! Lembram quando postei sobre como mapear imagens usando o Image Maps? O site atualizou e agora está mais fácil ainda de fazer isso. Mapear em html, pelo que entendo, é quando você insere links em uma única imagem definindo coordenadas para posicionar cada um, o que, para quem assim como eu não entende bem certas coisas em html, é difícil; o site ajuda bastante nessa hora, você só tem que preencher os links e títulos!
1. Clique em Browse for File, escolha a imagem que deseja mapear em seu computador, ou cole a URL de alguma imagem (que é melhor) e depois clique em Start Mapping.

Sua imagem será carregada, mas lembre-se de hospedá-la (se não tiver feito isso) em um site como Picasa/Photobucket depois. Click to continue...
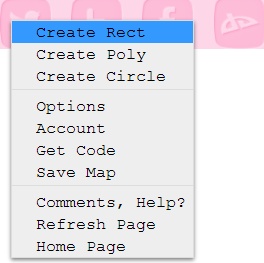
2. A tela vai estar toda branca, só com a sua imagem; clique com o botão direito do mouse sobre o local em que deseja iniciar o mapeamento da imagem e nas opções que aparecem, escolha Create Rect.



Agora faça um retângulo para criar o primeiro espaço para link e preencha as informações; depois clique em Save. Faça isso com todos os links e quando terminar, clique em Get Code. O código fica na aba HTML Code, só copiar e colar onde quiser usar. Há outras opções interessantes no site, só ir testando; já já vou postar sobre codificar o PSD e esse site vai servir para o tutorial!







2 Comments
me ajudou mto, obrigadaaaa <3
ResponderExcluirwww.coisadeguria.com
Nossa, estava procurando um tutorial desse image map e não acahava. Eu até sabia mexer nele, mas faz tanto tempo que nao mexia que precisei pesquisar haha.
ResponderExcluirMe ajudou muito viu. Deu super certo..
Beijos da Tay
www.taytoledo.com
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart