
Oi. Então, como eu disse ontem, ia mostrar para vocês como criar um widget animado no xwidget com aquele coelhinho que apareceu na minha captura de tela do post anterior. Esse tutorial será bem básico e pode servir de ponto de partida para criação de vários widgets em seu PC; antes de começar, tenha instalada a última versão do programa, se quiser dar uma pesquisada nos artigos com skins, tutoriais e dicas para Xwidget que já postei pelo blog também ajuda.
O que será feito: vamos fazer o coelhinho ficar mexendo na tela, como se estivesse respirando ou se movendo bem devagar, com link de algum programa ou atalho favorito.
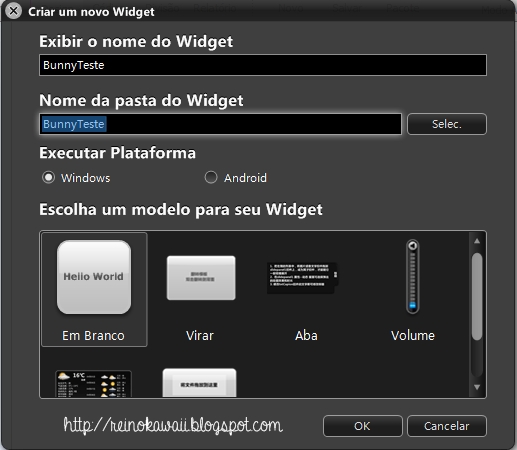
1. Clique com o botão direito do mouse no ícone do programa Xwidget na sua barra de tarefas e escolha a opção Criar Widgets. Vamos dar um nome, escolher a plataforma (no caso Windows), e um modelo, que vamos marcar 'em branco'. Ok.

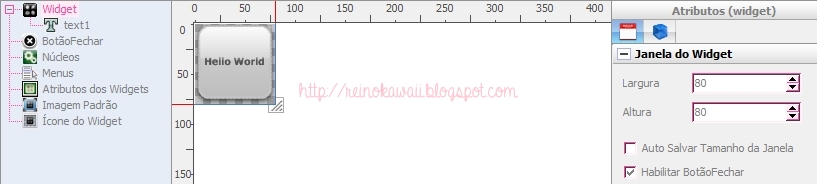
2. A tela do editor se abre. Em largura e altura do widget, vamos definir de acordo com a imagem; coloquei 480x350.

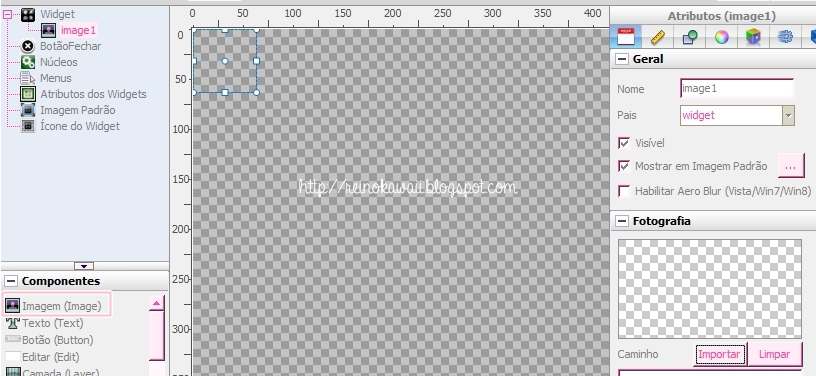
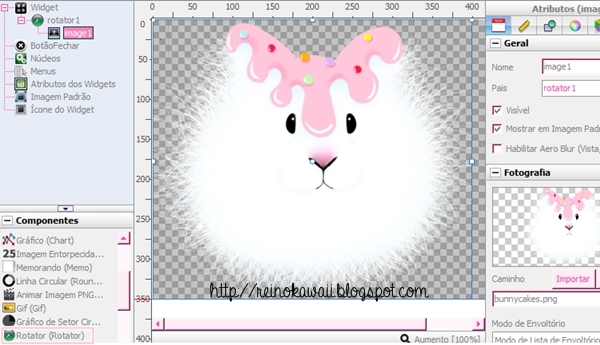
3. Dê um clique duplo na opção Imagem, em Componentes. Antes de inserir a imagem, vamos apagar o texto. Clique na opção text1 e depois em delete. Agora clique na opção image1, em Fotografia, e em Importar, escolhendo a imagem do coelho (eu acho que ele parece um porquinho da índia :3).

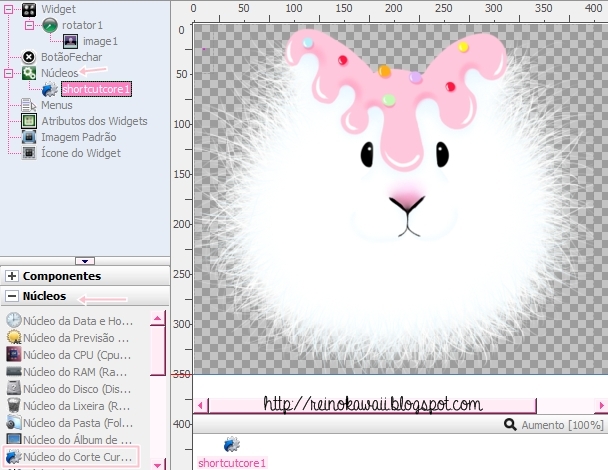
4. Volte aos componentes e escolha a opção Rotator, dando duplo clique. Arraste image1 para rotator1, ficando assim:

5. Agora clique em Núcleos, e clique em Núcleos que aparece abaixo dos Componentes, escolhendo a opção shortcutcore (Núcleo do Corte Curto rsrsrs...), dando duplo clique. Até aqui criamos a estrutura, agora vamos colocar link e animar.

6. Clique em shortcutcore1, e em Configurações de Atalho escolha para onde será direcionado quando clicar no coelho.

7. Clique em image1, e em Ligação do Núcleo escolha shortcutcore1. Se quiser que o nome do atalho que escolheu apareça quando passar o mouse, basta marcar a opção Dicas, Adic.Caract. ${displayName}.

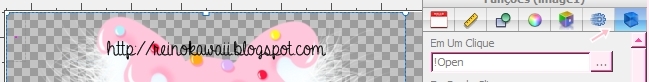
Vá em Funções e deixe assim:

8. Clique em rotator1; se você marcou a opção Dicas no passo anterior, faça o mesmo aqui. Depois vá em Animar, marque Agitar Animação e deixe assim:

9. Pronto! Ele já está animado; para finalizar, clique em Imagem Padrão - Gerar Automaticamente. Depois em Ícone do Widget - Gerar Automaticamente.
Basta Salvar e Executar para ver se está funcionando. Clique nele para abrir seu link e pronto! Espero que gostem.
OBSERVAÇÃO: O CONTEÚDO DESSA POSTAGEM É APENAS PARA USO PESSOAL. NÃO É PERMITIDO REDISTRIBUIR ESTE TUTORIAL E NEM O WIDGET CRIADO COM ELE.







5 Comments
Ameiii! Tenho instalado aqui no meu pc o xwidget ótimo programa até instalei algumas coisinhas na tela mais ai resetaram meu pc meu pai resetou ai voltou tudinho :c mais to instalando o xwidget agora e vou seguir o seu post direitinho!
ResponderExcluirObrigada *-* beijinhos.
Dona|Bubble Poop.
Fico muito contente que tenha gostado :3
ExcluirBeijus e obrigada ;3
Ahhh, que legal! ヽ(゜∇゜)ノ Muito obrigada por esse tutorial!!
ResponderExcluirAcabei achando seu blog enquanto procurava por apps bonitinhos de Android e me apaixonei por todo o conteúdo interessante Acho que esse é o blog que eu sempre procurei... haha ♡
Parabéns pelo blog! ( ´ ▽ ` )ノ
- Chell
http://notloli.blogspot.com.br/
Muito obrigada! E seja super bem-vindaaa!!!! :3
ExcluirMuito bem explicado, já fiz o meu (Eu fiz um do Cinnamoroll...claro pq eu amo esse coelho XD) Obs: Isso n é um coelho é um porquinho da índia(Identico ao que tenho em casa .O. mas ele n tem cobertura de morango na cabeça XD) #SeuBlogÉD+
ResponderExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart