
Olá!!! Hoje vou mostrar para vocês como deixar as bordas das imagens arredondadas no Photoshop, mas antes, quero esclarecer uma coisinha...
Recebi alguns e-mails de pessoas dizendo que não estavam conseguindo comentar no IntenseDebate aqui do blog; fui verificar e descobri que o problema não estava no sistema de comentários (nem na peça que digita as postagens aqui,no caso eu), mas sim no template. ;___; Eu uso o template Blue Make-up da Evelyn Regly e notei que ele está com um probleminha nos comentários; outras pessoas tiveram esse mesmo problema que eu inclusive, e talvez isso tenha influenciado no IntenseDebate. Sendo assim, removi momentaneamente ele do blog e voltei ao sistema padrão do Blogger, claro, sem deixar de lado os comentários publicados enquanto usava o outro sistema (verifique nos comentários uma nota minha explicando o que aconteceu e em negrito os comentários antes publicados). Não há como importar comentários do Intense Debate para o blogger. Ok?
Vamos ao tutorial, lembrando que no final da postagem existem extras com outras opções de "arredondamento" e que pode existir outros métodos específicos para isso no editor, mas essa é a maneira como eu faço aqui:
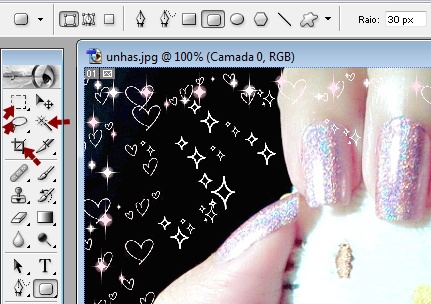
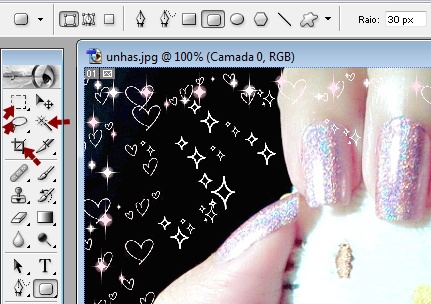
Abra uma imagem no seu Photoshop; como exemplo, vou usar essa aqui que é uma foto do esmalte que estou usando agora ^-^
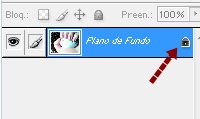
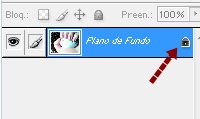
1. Dê um clique duplo no cadeado ao lado da sua foto, nas camadas e selecione ok para que agora não seja mais o plano de fundo.


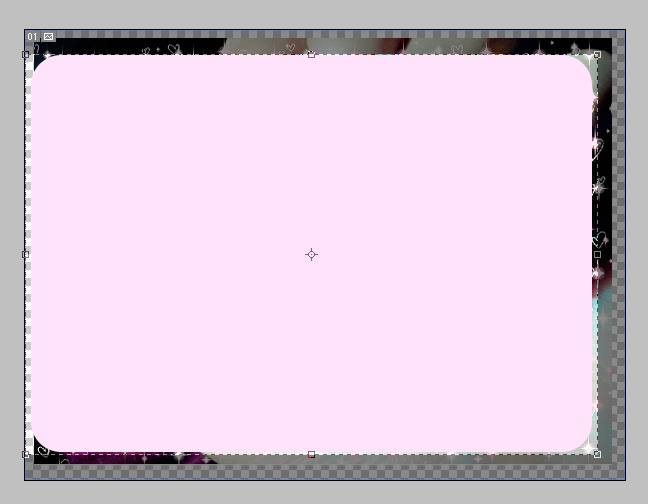
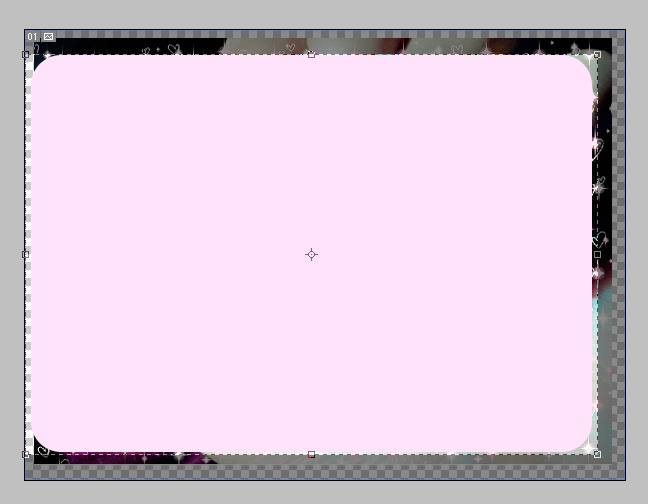
 4. Selecione a camada da foto. Com o auxílio de outras ferramentas, como laço, varinha mágica, marca de seleção retangular, borracha e o próprio corte demarcado, corte e delete as partes da foto que ficaram aparecendo ainda fora do retângulo. Vá apagando com cuidado tudo o que estiver visível de sua foto até não sobrar nada. Use a ferramenta zoom para ampliar e cortar os cantinhos. Para confirmar se deu certinho, coloque a camada da foto em cima da do retângulo e veja se está arredondada.
4. Selecione a camada da foto. Com o auxílio de outras ferramentas, como laço, varinha mágica, marca de seleção retangular, borracha e o próprio corte demarcado, corte e delete as partes da foto que ficaram aparecendo ainda fora do retângulo. Vá apagando com cuidado tudo o que estiver visível de sua foto até não sobrar nada. Use a ferramenta zoom para ampliar e cortar os cantinhos. Para confirmar se deu certinho, coloque a camada da foto em cima da do retângulo e veja se está arredondada.


 7. Na camada da foto, para ter certeza que as bordas da imagem ficarão suaves, sem serrilhados, vá em Opções de Mesclagem e marque Brilho Externo e Brilho Interno, ambos na cor branca. Se quiser aplicar o estilo no retângulo também fica legal.
7. Na camada da foto, para ter certeza que as bordas da imagem ficarão suaves, sem serrilhados, vá em Opções de Mesclagem e marque Brilho Externo e Brilho Interno, ambos na cor branca. Se quiser aplicar o estilo no retângulo também fica legal.
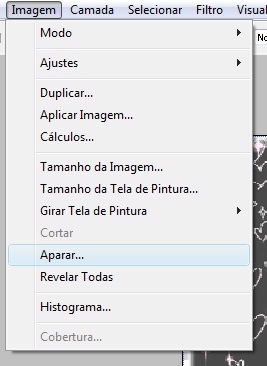
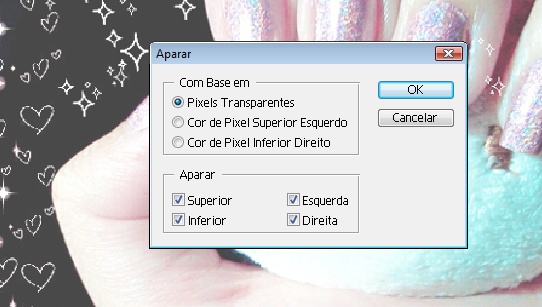
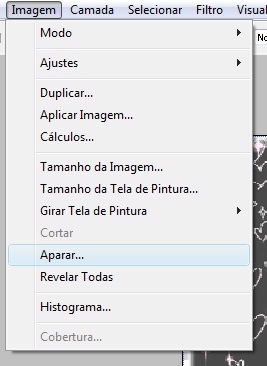
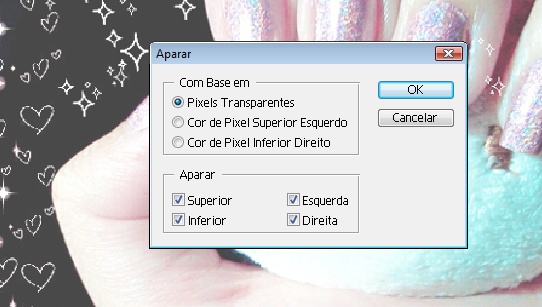
 8. No menu, em Imagem, clique em Aparar. Marque como na imagem abaixo para aparar nas bordas:
8. No menu, em Imagem, clique em Aparar. Marque como na imagem abaixo para aparar nas bordas:
 Ao salvar, salve como PNG e deixe marcada a opção de transparência. Resultado:
Ao salvar, salve como PNG e deixe marcada a opção de transparência. Resultado:
Abra uma imagem no seu Photoshop; como exemplo, vou usar essa aqui que é uma foto do esmalte que estou usando agora ^-^
 |
| Esmalte perfumado cor Maravilhosa (Aurora Boreal) da Ludurana. Hello Kitty que ganhei de presente da mamãe. |
1. Dê um clique duplo no cadeado ao lado da sua foto, nas camadas e selecione ok para que agora não seja mais o plano de fundo.

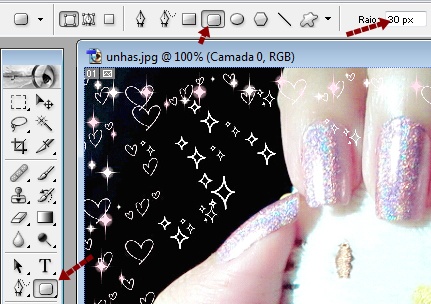
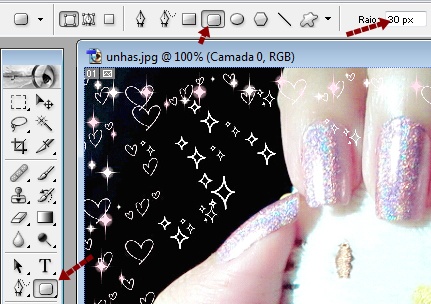
2. Selecione a ferramenta retângulo arredondado e defina em Raio o tamanho que você quer para o arredondamento. Clique na foto e arraste para desenhar o retângulo. Coloque a camada do retângulo em cima da camada da foto.

3. Com a ferramenta corte demarcado (atalho: "C"), selecione esse retângulo e dê um Enter para cortar. Sua foto vai ficar exatamente com o tamanho do retângulo.


Cortou tudinho? Ok, já podemos apagar a camada retângulo se quisermos parar por aqui, sendo que antes de salvar, vale a pena fazer o passo nº7, mas caso queiram adicionar um efeito de opacidade, vamos continuar...
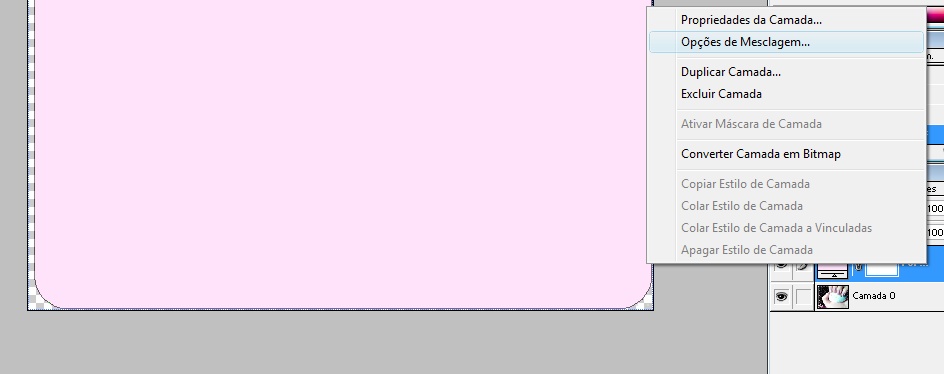
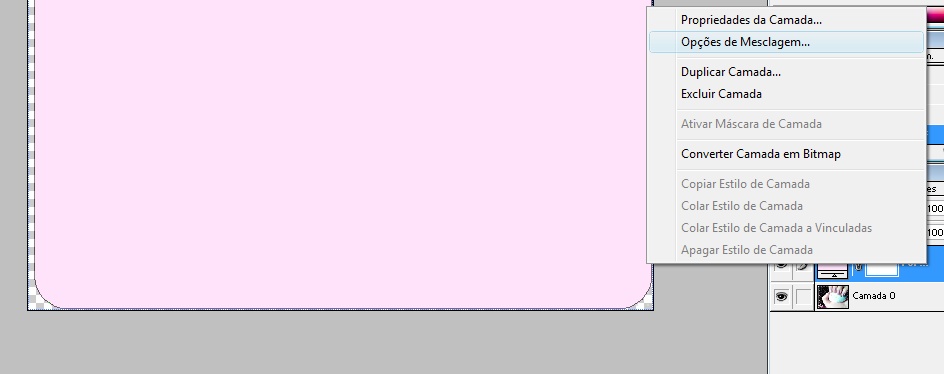
5. Com a camada retângulo selecionada, clique com o botão direito nela e selecione "Opções de Mesclagem".

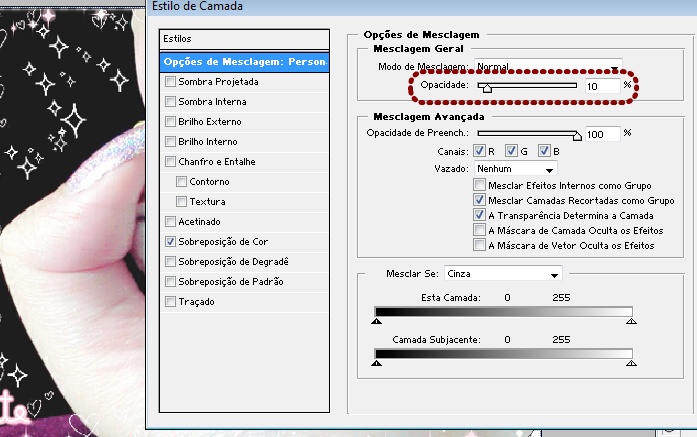
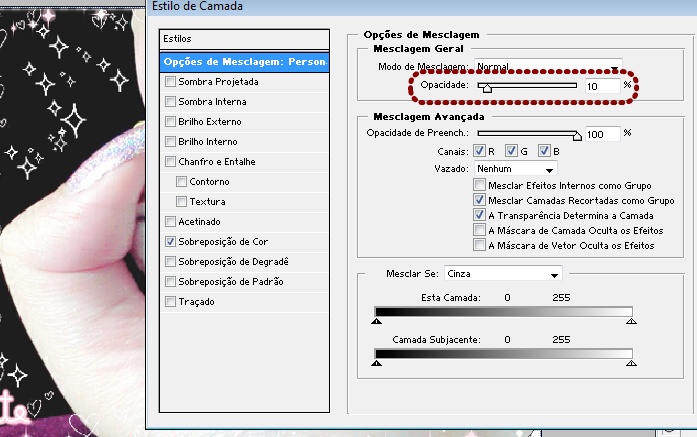
6. Se o seu retângulo não estiver branco, clique em sobreposição de cor e deixe ele branco. Por que? É essa cor que garante uma opacidade suave, cute, a foto fica bem delicada, como um sonho ^-^ Feito isso, na opção de mesclagem geral, selecione o nível de opacidade.




Extras:
Como arredondar fotos no Photoscape?
Código para arredondar em HTML (postagens, sidebar, imagens ou outros).
Espero que gostem e que eu tenha ajudado :3 Beijus<3










5 Comments
Eu acho esse arredondamento de imagens muito fofas, eu não sabia que podia fazer pelo phothoscape.bjs
ResponderExcluirblogbondmais(blogspot)
Pois é, pelo Photoscape fica lindinho, mas aparece um fundo colorido na imagem ^^
ResponderExcluirBeijinhus e obrigada :3
É muito fofo no blog ;). Que bom que ele vem no maravilhoso nyanpire cat template.
ResponderExcluirFiz direto no html, acho que fica tão bonito nas postagens ♥ Aproveitando, Roberta, você sabe como tira a borda branca das imagens na postagem? Eu não consigo tirar ;-;
ResponderExcluirAí depende do modelo que estiver usando; se for um dos padrões do Blogger, tem como tirar pelo Designer de tema do Blogger, em Tema - Personalizar - Avançado - Imagens, defindo a cor de fundo da imagem e da borda para transparent. Ou no html, encontre áreas que se referem às imagens, geralmente algo como .post-body img {... aí geralmente tem algo como background, border... basta substituir o que houver por background: none; border: none; visualizar e salvar :)
ExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart