


#views{ display: none !important; } #header #pages, #header #pages:before{ border-left: 0px !important; }


#pages.tabs ul{ margin-left: 5px !important; } #header .tabs li { display: inline-block; height: auto; line-height: auto; margin: 0px; } #pages.tabs ul li:nth-child(1) a:link{ background: url('URL DA IMAGEM') center no-repeat !important; font-size: 1%; color: transparent !important; display: block; width: 150px !important; height: 30px; } #pages.tabs ul li:nth-child(2) a:link{ background: url('URL DA IMAGEM') center no-repeat !important; font-size: 1%; color: transparent !important; display: block; width: 150px !important; height: 30px; } #pages.tabs ul li:nth-child(3) a:link{ background: url('URL DA IMAGEM') center no-repeat !important; font-size: 1%; color: transparent !important; display: block; width: 150px !important; height: 30px; }
Para adicionar mais páginas, vá repetindo essa parte do código, mudando apenas o número 4, 5, 6...:
#pages.tabs ul li:nth-child(4) a:link{ background: url('URL DA IMAGEM') center no-repeat !important; font-size: 1%; color: transparent !important; display: block; width: 150px !important; height: 30px; }
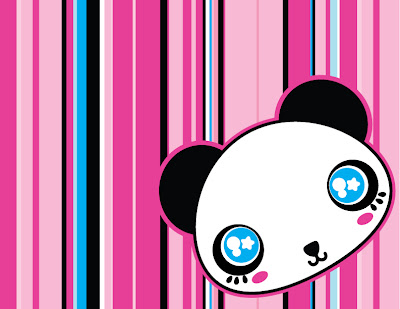
As áreas destacadas com cor mais forte são as que devem ser substituídas; em background, cole a URL da imagem que deseja usar em seu menu; width e height se referem a largura e altura que sua imagem possui, que não precisa ser necessariamente 150x30, pode ser menor. Lembre-se do truque de ajustar o tamanho da imagem sem editor, mudando o número após o "s" em imagens hospedadas no Picasa, assim:

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfXTIFsXqgDLywQowsvlgeFaYNm4ZBTGrEzGTSaTLpF_Lb-XLuh6f6Ms8GZfPLSAkdBGMVlVuPI7XupfZeB-dY_jgMuNbWT9K8TK3Gx0W0n7ZaPsWXxbNEc_Jsw95bb6Jsde-YFJdAcP4/1600/Kawaii_Panda_by_strawberikogal.jpg

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfXTIFsXqgDLywQowsvlgeFaYNm4ZBTGrEzGTSaTLpF_Lb-XLuh6f6Ms8GZfPLSAkdBGMVlVuPI7XupfZeB-dY_jgMuNbWT9K8TK3Gx0W0n7ZaPsWXxbNEc_Jsw95bb6Jsde-YFJdAcP4/240/Kawaii_Panda_by_strawberikogal.jpg
Vale lembrar também que as imagens devem ser adicionadas de acordo com a ordem em que suas páginas aparecem, conforme você organizou em "Páginas" do seu blog.
Pronto! Só isso!....Epa...e a barra preta que é o plano de fundo do menu?? Se assim como eu você não consegue se dar muito bem com ela, personalize!!!
3.Personalizando a Barra de Páginas

Vamos deixá-la arredondada e com a cor que quiser! Para isso, adicione ao CSS esse código:
#header .header-drawer {background-color: #fcc !important;border-radius: 20px 20px 20px 20px !important;}
Basta mudar a cor #fcc por outro código de cor que você mais gostar e alterar os números em border- radius para definir a forma e tamanho do arredondamento.
Agora sim, tá pronto!!!!
Fácil, extremamente fácil neh :3 Espero que tenham gostado e beijus<3
Aprender esses tutoriais foi possível graças a Southern Speakers e Stylify your Blog








5 Comments
Muito Bom =D Adorei
ResponderExcluirOii fofa , obrigado pelo tuto , estava tentando tirar aquela barra que os visitantes selecionam o modelo , e você foi o único que achei ,faça mais tutoriais sobre visualizações dinâmicas , tchau tchau ^^
ResponderExcluirObrigada ^^ Vou procurar aprender mais sobre modelos dinâmicos para compartilhar com vocês ^^
ExcluirBeijus...
Não sou de comentar, mas tu fizeste meu dia de novo!
ResponderExcluirObrigada, florzinha!
Nossa eu to amando o blog *-* , ta mim ajudando muuito , continue assim amore :3
ResponderExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart