
Olá! Boas vindas aos 212 amigos neste primeiro dia de 2012! Eu quero desejar a todos muita paz, amor, saúde e sucesso! E espero que nosso número de amigos cresça mais e mais!!!
E começaremos com um tutorial que já foi postado aqui uma vez, mas que exclui pelo motivo explicado nesta postagem aqui; estive pensando em postá-lo novamente, assim como algumas amigas aconselharam, ignorar o que passou.
Algumas pessoas me perguntaram como fiz este Menu que uso atualmente, que desliza verticalmente. Aprendi tudo com códigos encontrados no site Cute Kawaii Luv (que está indisponível por enquanto; uma pena, é um lindo blog!), originados no site Wanhazel. Vamos incrementar este post com uma dica do Menina Nerd, mapeando a imagem. A estes sites vão os créditos então ok? Vamos começar...
O código que utilizo no Menu serve para qualquer gadget que contenha um HTML; sendo assim, vc pode colocar um Menu com as páginas de seus sites, algum recadinho, uma C-box, seus seguidores, um player de música, um vídeo...enfim, tendo um código HTML é o suficiente.
Para adicioná-lo ao seu blog, vá até a página de layout, Adicionar Gadget, Html/JavaScript e cole o seguinte:
<div style='display:scroll; position:fixed; top:10px; right:10px;'> <a href="javascript:void(0);"onclick="showHideAT()"/><img class= width="140" height="140"src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir1677LSdSHFL8lndcTxOa9guqR8MPNPbFP2c0pXV8UEXE2jOCSyyYLx83twW0wrDFHE8VmZVPeSVvZOPq_-5Z0vRSFROWOb7H2BWYCrHm9pEKjX8NpxsHrZe02oflhrt04PFaiNCYoIU/s140/puppy2.png" alt="Shoutbox" title="Shoutbox" /></a>*Notas:
</div>
<style type="text/css">
#at{
position:fixed;
top:0;
;
}
* html #at{position:relative;}
.attab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url();
}
.atcontent{
float:right;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5BvoFYTY4TcK9e9MBUTxKL3ceE-mys8OgeL-QFaBV9wL_Pjnip_Nb2KX3g4BZbR9k0lNyvIecXqWkT08wqJJ4STMlju0P-xx5cmyBn3ED3ZrIvIKmqkzw2vn0gLmTtSq1vBVFVeJefpM/s640/puppy.png) no-repeat 0 0 transparent; width:800px;height:460px;center scroll ;
padding:56px 0 20px 5px;
}
</style>
<script type="text/javascript">
function showHideAT(){
var at = document.getElementById("at");
var w = at.offsetWidth;
at.opened ? moveAT(0, -200-w) : moveAT(20-w, 0);
at.opened = !at.opened;
}
function moveAT(x0, xf){
var at = document.getElementById("at");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
at.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveAT("+x+", "+xf+")", 10);}
}
</script>
<div id="at">
<div class="attab" onclick="showHideAT()"> </div>
<div class="atcontent">
<div align="center">
<div style="background:url() no-repeat;">
<br /><br /><br /><br /><br /><br />
AQUI VAI O CÓDIGO HTML DO QUE VC QUISER (C-BOX, MENU, PLAYLIST, SEGUIDORES...)
<center><div id="author"><a href="javascript:void(0);"
onclick="showHideAT()"><input type="button" value="Close" class="close" />
</a></div>
</center></div>
</div>
<script type="text/javascript">
var at = document.getElementById("at");
at.style.top = (-200-at.offsetWidth).toString() + "px";
</script></div></div>
1. Cole o código abaixo da área de postagem, como mostrado na imagem abaixo (clique para ampliar).
2. Aconselho não alterar muito o código; uma parte depende da outra e então, alterando uma, a outra será alterada.
3. Crie imagens no tamanho de 140x140 que será visível (destacado em rosa) e de 800x460 (destacado em roxo) que será o plano de fundo. No código, já adicionei estas abaixo;


4. Coloque o código das imagens com links na área onde vai o HTML para ser o seu Menu (faça isso na área de postagem para ficar melhor para pegar o código), ou então o código de sua C-box, ou dos seguidores (que vc obtém no Google Friend Connect - www.google.com/friendconnect). Uma opção mais rápida, caso queira fazer um Menu, é vc criar uma imagem com os títulos de tudo aquilo que deseja linkar e depois mapear a imagem, ou seja, colocar links automaticamente na própria imagem. Isso pode ser feito em um site chamado Image Map Tool, assim:
- Crie uma imagem tamanho 800x460 com todos os nomes dos links que vc desejar (como eu fiz no menu aqui do blog);
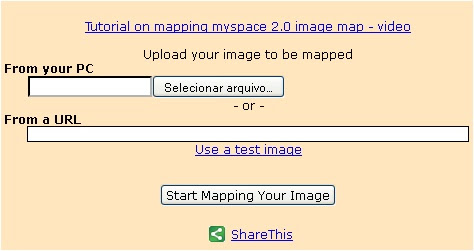
- Acesse: http://www.image-maps.com

- Selecione a imagem feita por você para baixar para o site ou, se tiver hospedado essa imagem em algum site, coloque a URL dela no site e clique em Start Mapping Your Image;
- Aguarde alguns segundos e clique em Continue to Next Step;

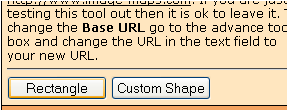
- A sua imagem aparece a esquerda e a direita há um menu; clique em Rectangle;

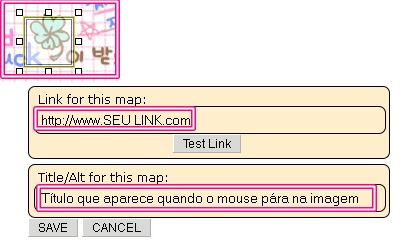
- Agora redimensione o local do link ao seu gosto, coloque um título (opcional) e claro, o link ^ ^; Clique em Save e em Rectangle novamente para adicionar um novo link em outra área da imagem;
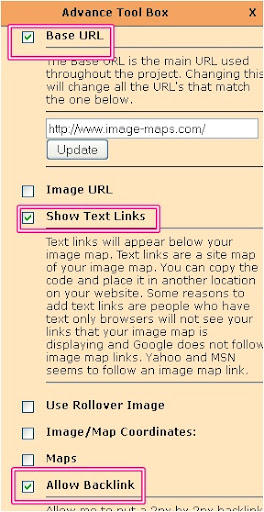
- Quando terminar, desmarque todas as opções mostradas na imagem abaixo:

- Clique em Get Your Code e depois em HTML CODE, copie o código;


5. Agora, se quiser adicionar a imagem mapeada no código de Gadget deslizante vertical, basta encontrar esta parte destacada em roxo do código:
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5BvoFYTY4TcK9e9MBUTxKL3ceE-mys8OgeL-QFaBV9wL_Pjnip_Nb2KX3g4BZbR9k0lNyvIecXqWkT08wqJJ4STMlju0P-xx5cmyBn3ED3ZrIvIKmqkzw2vn0gLmTtSq1vBVFVeJefpM/s640/puppy.png)
no-repeat 0 0 transparent;
width:800px;
height:460px;center scroll ;
E substituir por:
background: #transparent;
width:800px;
height:460px;center scroll ;
E por último, adicionar o HTML gerado no Image Maps no código deste gadget.
Ufa! Pronto! Espero que tenham gostado ^ ^ beijus.
Créditos: Wanhazel, Cute Kawaii Luv e Menina Nerd







20 Comments
Isso é realmente muito útil HAHA
ResponderExcluirHey, aceita afiliação? Seu link ja se encontra nos meus afiliados. *0*
AH! Mudei o layout, que tal passar por lá e comentar do que achou?
Chu Chu ~
Secrets of Cherry
http://gabiislol.blogspot.com/
Aceito sim ^^
ResponderExcluirEm breve visito vc tbm e te add ali nos meus afiliados ok?
beijus e muito obrigada <3
Ah, obrigado por postar o tutorial, eu estava querendo muito aprender a como fazer o menu.:)
ResponderExcluirTenho uma pergunta para vc *gomen te perturbar :(
? Como vc faz para aparecer brilhinho e fundo rosa nos links que aparece no blog ?
Espero sua resposta ansiosa XD
:)De nada!!!
ResponderExcluirBem, sobre brilhinhos nos links, postei aqui:
http://reinokawaii.blogspot.com/2011/08/tutorial-links-com-brilho.html
Espero que goste :j
E sempre que tiver alguma dúvida pode perguntar ok? Se estiver ao meu alcance, com certeza ajudarei:l
beijus.
amei mas queria saber uma coisa quando o meu desce como faz pra ele voltar pq aki desce e não volta mais?
ResponderExcluirbjão!!
:)Oi!!!
ResponderExcluirBem, no código há uma parte em que jah está adicionado o botão 'Close', bem no finalzinho. Assim, quando vc clica na imagem a mostra (como o coração escrito menu aqui do blog), ao deslizar o menu há um botão 'Close' para clicar e fechar.
Espero ter te ajudado :d
beijus:l
:( tipo obrigada por responder mais tentei colocar seu tuto no meu tumblr na primeira vez deu tdo certo só q depois q eu coloquei o código da imagem mapeada q fiz no site ferrou tdu,tenhu mais uma questão quando coloca o código html mapeado eu coloco entre o
ResponderExcluirpadding:56px 0 20px 5px;
},pq eu fiz tdo certinho como vc explicou, se puder tem como explicar como colocar esse menu no tumblr ? eu tô obcecada por ele fiquei ontem e hj só tentando colocar ele no meu tumblr!!
diadelua.tumblr.com :Y
Olá ^^
ResponderExcluirBem, esse tutorial foi testado apenas no blogger; não testei no Tumblr.
O código da imagem mapeada é adicionado normalmente como um HTML, naquela parte "
AQUI VAI O CÓDIGO HTML DO QUE VC QUISER (C-BOX, MENU, PLAYLIST, SEGUIDORES...)" que está no código. A única alteração no caso da imagem mapeada é no background, conforme destaquei em roxo no fim do post; basta deixá-lo transparente porque no caso a imagem mapeada será o plano de fundo.
Mas como te disse, não tenho certeza se esse tutorial funciona 100% corretamente no Tumblr.
Boa sorte e espero que dê certo:d
obrigada vc é muito atenciosa :J
ResponderExcluirDe nada e muito obrigada!!! ^^ Eu agradeço por sua presença aqui!!
ResponderExcluirbeijus<3
eu gostaria de saber como eu alinho as coisinhas que eu colocar nele tipo igual ao seu lado a lado ?
ResponderExcluirOie Chibi Hime ^^
ExcluirBem, você se refere ao alinhamento deste menu que uso atualmente acima do cabeçalho?
Se for, ele é outro tutorial, diferente desse aqui do post.
Mas você pode alinhar o que desejar neste menu deste post, usando html; basta editar, por exemplo, na área de postagem, dividindo em 2 colunas (veja como aqui: http://www.coisinhasmil.com/search/label/Dividir%20o%20Post%20em%20Duas%20Colunas)
Depois copie o HTML para o código do tutorial deste post.
Espero ter ajudado ^^
Mas por favor, se ainda houver dúvidas, me avise ok?
Beijus<3
*-*
ResponderExcluirlegal, eu fiz um e coloquei uns gadgets de compartilhamento
ResponderExcluireu coloquei uma cbox mas ela fica muito pra baixo, nao consigo deixa-la mais pro topo...
ResponderExcluirTente alterar o número em top:0 por outro negativo então.
ExcluirSó que o gadget no caso já está configurado para ficar bem no topo mesmo. Você adicionou abaixo das postagens? :3
não é o menu que fica pra baixo, é o gadget dentro dele, e sim eu coloquei abaixo dos posts
ExcluirKawaii Kawaii Kawaii :3 meeei ;3
ResponderExcluirComo você faz para colocar as linhas de corações de baixo das palavras? ah e mas uma perguntinha.... as bonequinha que estão no seu deviantart posso usar? eu prometo colocar os creditozinhos ^^
ResponderExcluirFique a vontade para usar as bonequinhas :3
ExcluirQuanto aos corações embaixo das palavras, é um efeito para sublinhado com imagem, postei o tutorial aqui ;D
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart