Codificando um Layout feito no Photoshop+Template Free

Olá! Como eu disse para vocês que faria, nesse post, vamos codificar aquele layout que criamos no Photoshop, do post Criando Layout PSD; vale lembrar que codificar parece complicado, mas não é, só precisa ter paciência e atenção ao adicionar as imagens criadas no HTML e posicionar os elementos de um blog de forma harmônica ao layout. Vou mostrar a forma como faço aqui, que é bem simples.
Quase não vejo tutoriais nesse estilo para Blogger, já que ele usa o formato XML para seus templates, sendo que HTML é mais simples para arranjar, como nos modelos clássicos do Blogger, ou nos temas do Tumblr. Um modelo legal para organizar as coisas no Blogger é o Mínima, mas para aproveitar as novidades, nesse tutorial vamos usar o modelo Simple mais recente até agora, que, na minha opinião, é melhor para editar.
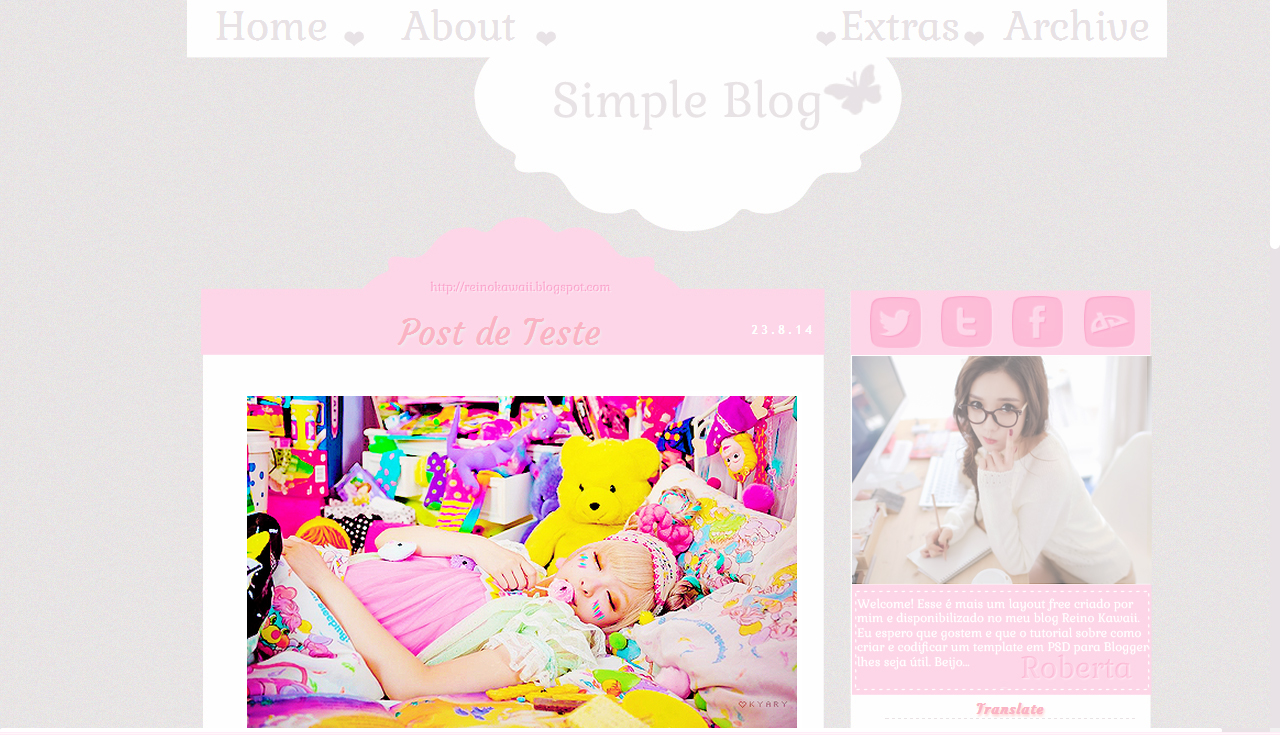
Nós vamos adicionar as imagens nos lugares certos, posicionar menus e outras coisas que estiverem entre <body> e </body>, ou seja, partes visíveis no template e aplicar estilos (CSS). Veja a preview do lay, e se não quiser editar nada ou quiser consultar o HTML, baixe o template com as imagens necessárias.
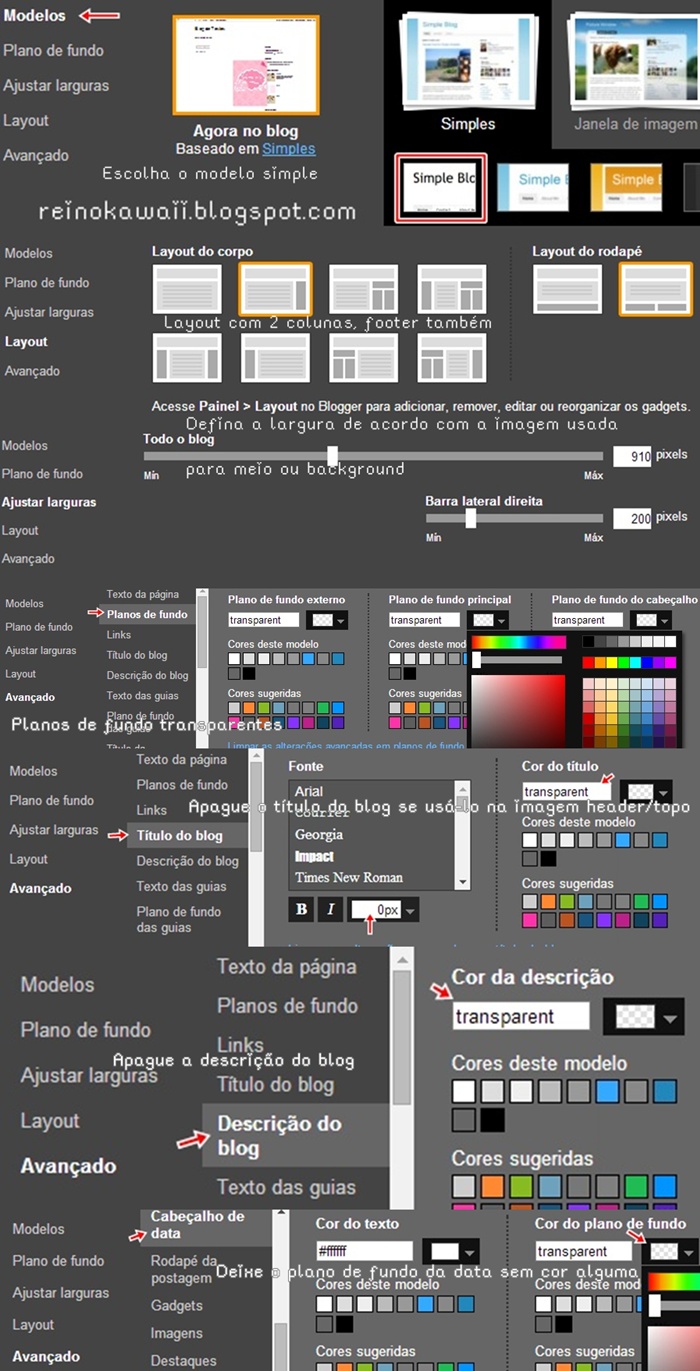
Antes de tudo, acesse Modelo - Personalizar; vamos preparar o layout removendo coisas desnecessárias no Designer do Blogger. Deixe assim:

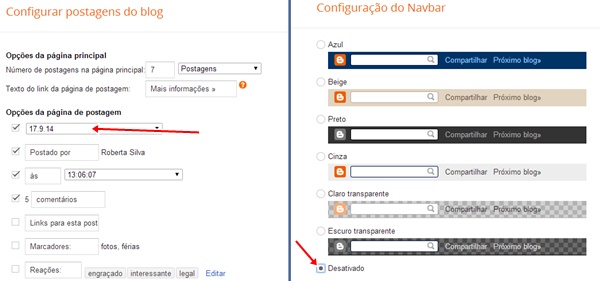
Clique em Aplicar ao Blog. Em Layout, deixe no gadget da navbar a opção desativada e no gadget de postagens, a data dessa forma:

Agora em Modelo - Editar HTML começaremos nosso trabalho; uma coisinha chata é que quando você estiver editando e clicar em Visualizar, pode estar tudo torto, mas não se preocupe, vá salvando as alterações e veja como fica visitando o link do seu blog mesmo. Claro, faça tudo em um blog de testes.
1. Onde colocar cada imagem?
O resultado do nosso modelo gerou 3 imagens: topo, meio e rodapé, ou em HTML, header, content background e footer. Bora usar no template:
Encontre /* Content ou body {; em background coloque a URL da imagem do meio, assim:
body {font: $(body.font);color: $(body.text.color);background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgutO9JM5CGjmaCB4OhC3VFt4n8tFG29ULk68_ZWGkc0VujiSSCBFfppe7K3L7mlEneKbyAChmmRs1IRQV-C6RutEA6bmCWx8hSkouucx-ZLdO4wnAbyLP8mQfyTA4NnGLtEqIIjGy9HM8/s1600/meio.jpg')repeat;padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);$(body.background.override)}
Percebam que a sidebar ficou "separada" das postagens sem código nenhum, usando apenas imagem; se você quiser decorar sua sidebar e área de postagens, vai ficar fofo, tipo usando umas bordinhas, cortininhas ou qualquer detalhe que queira adicionar, vai ficar repetindo como background normalmente ;3
Procure por /* Header ou header-outer, e mude tudo o que houver em header-outer para:
.header-outer {background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7f1N8_y8RMN9lpGcdtGLNWMxFa6oJZHXpUpcNUiMq3_MkqdqhOx-BkUxEmDYQ6UN4LTNq7kisyVGzkK7f5qokBVbslMlPnR6IdzKiue_DlaMCSdwKwj2AeIakPnLgFdSodFWw77d3dWQ/s1600/topo.jpg') no-repeat top center;width: 980px;/*largura*/height: 379px;/*altura*/margin: 0;left: -33px;/*mover para esquerda ou direita dependendo do valor positivo ou negativo que usar*/padding: 0;top: -60px;/*mover mais para o topo ou mais afastado do topo dependendo do valor positivo ou negativo que usar*/}
É preciso definir a largura e altura (width e height) de acordo com sua imagem; para mover mais para esquerda, usei em left um número negativo e para chegar mais para o topo, usei em top um número negativo também. Esses valores você define de acordo com o que quiser obter.
Encontre .footer-outer e deixe assim:
.footer-outer {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjR0APjMyf-koH1LOj_Cq81NHMp6j6wrg1QaZtYhq-k7SZh_7kSen7QN6pVkWc13MSL6cC__lKxLZ_vVJ54mfVR4n49oxH3cYsfsol_H6iqWPqXuGGp3WSiNIyWXGEbxZ48LTx2bfrClWE/s1600/rodape.jpg') no-repeat center;
width: 980px;/*largura*/
height: 124px;/*altura*/
margin: 0;
left: -33px;/*mover para esquerda ou direita dependendo do valor positivo ou negativo que usar*/
padding: 0;
bottom: -60px;/*mover mais para baixo ou não dependendo do valor positivo ou negativo que usar*/
}
Altere os valores conforme precisar em seu modelo. Pronto, as imagens estão ok! Vamos alinhar as coisas.
2. Posicionando Elementos em HTML
Vamos posicionar a área de postagens e sidebar, como já mostrei nesse post. É preciso fazer isso caso tenha ficado alguma coisa fora do local que você desejasse; no nosso caso, vamos descer a área de posts e a sidebar, de modo a inserir um gadget pelo HTML depois.
Nós temos que alinhar as postagens e sidebar com relação a distância do topo, abaixo da decoração rosa que fizemos em nosso layout em PSD. Procure por .main-inner { e deixe assim:
Nós temos que alinhar as postagens e sidebar com relação a distância do topo, abaixo da decoração rosa que fizemos em nosso layout em PSD. Procure por .main-inner { e deixe assim:
.main-inner {Como nossa sidebar está a direita, procure por .main-inner .column-right-outer { e acrescente um valor para "descer" a sidebar com relação ao topo, o margin-top:
padding-top: $(main.padding.top);
padding-bottom: $(main.padding.bottom);
margin-top:-100px;/*pode subir ou descer as postagens e sidebar depende do valor que usar*/}
.main-inner .column-right-outer {
width: $(main.column.right.width);
margin-right: -$(main.column.right.width);
margin-top: 350px;}
Leia esse tutorial sobre como posicionar qualquer elemento em HTML e decore (ou salve ele em um bloco de notas) porque utitlizá-lo vai ajudar bastante.
3. Aplicando Estilos
Ok! Parte boa! Vamos dar nosso estilo, cores, formas ao layout; deixo códigos prontos, vocês podem ir modificando para obter os efeitos que desejar; dêem uma lida em criando um layout parte 1 e parte 2 para entenderem melhor cada css que se aplica:
Para mudar a cor dos links dos posts e sidebar, encontre a área com a:link { a:visited { e a:hover {, e deixe assim:
a:link {
text-decoration:none;
color: #e8e2e5;
-webkit-transition: color 0.7s ease-out;-moz-transition:
color 0.7s ease-out;transition: color 0.7s ease-out;
}
a:visited {
text-decoration:none;
color: #e8e2e5;
filter:alpha(opacity=100);
-moz-opacity: 1; -khtml-opacity: 1; opacity: 1;
}
a:hover {
text-decoration:none;
color: #B8B4B6;
filter:alpha(opacity=100);
-moz-opacity: 1; -khtml-opacity: 1; opacity: 1;
}
.sidebar .widget a:link {
color: #e8e2e5;
text-decoration: none;
-webkit-transition: color 0.7s ease-out;-moz-transition:
color 0.7s ease-out;transition: color 0.7s ease-out;
}
.sidebar .widget a:visited {
color: #e8e2e5;
text-decoration:none;
filter:alpha(opacity=100);
-moz-opacity: 1; -khtml-opacity: 1; opacity: 1;
}
.sidebar .widget a:hover {
color: #e8e2e5;
text-decoration:underline;
filter:alpha(opacity=100);
-moz-opacity: 1; -khtml-opacity: 1; opacity: 1;
}
Os posts estão bagunçados, procure por .post { e deixe assim:
.post {
margin: 0 0 $(post.margin.bottom) 0;
color: #a1a1a1;
font-size: 12px;
text-shadow: 1px 2px 3px #eee;
text-align: justify;
padding-right:10px;
padding-left: 10px;
width: 550px;
font-family: 'Gabriela', serif;
}
Olha aquela fonte que disse para salvar no post passado aí! Tenha ela instalada em seu HTML, como mostrei aqui; link da fonte Gabriela aqui. Ainda nos posts, vamos remover a sombra e borda das imagens; procure por .post-body img, .post-body .tr-caption-container, .Profile img, .Image img, e mude para:
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: none;
}
A data vai ficar a direita, na parte rosinha dos posts; encontre .date-header span { e deixe assim:
.date-header span {
float: right;
width:90px;
height:60px;
overflow:hidden;
margin-top: 0px!important;
margin-left:-30px!important;
text-align:center!important;
padding:10px;
color: #fff!important;
font-size: 12px!important;
background-color: $(date.header.background.color);
color: $(date.header.color);
letter-spacing: $(date.header.letterspacing);
}
Os links de navegação pode ser personalizados, como postei aqui, ou mudando .blog-pager { para:
O CSS do Menu, títulos dos posts, sidebar...são estes e devem ser adicionados antes de </b:skin>:
.blog-pager {
background: none;
width: 550px;
}
#blog-pager {
color: #FAB3C4;
font-family: 'Gabriela', serif;
font-size: 20px;
top: 5px;
-webkit-transition: 2s;
}
O CSS do Menu, títulos dos posts, sidebar...são estes e devem ser adicionados antes de </b:skin>:
.topmenu {
font-family: 'Gabriela', serif;
font-size: 40px;
padding: 35px;
}
.topmenu2 {
font-family: 'Gabriela', serif;
font-size: 40px;
padding: 20px;
}
.post h3 a, .post h3 a:visited, .post h3 {
color:#FAB3C4;
font-size:35px;
font-family: 'Courgette', cursive;
text-align: center;
text-decoration: none;
margin: -50px 0px 0px 0px;
}
.post h3 a:hover {
color:#FAB3C4;
font-size:35px;
font-family: 'Courgette', cursive;
text-align: center;
text-decoration: none;
margin: -50px 0px 0px 0px;
text-decoration: none;
-webkit-transition-duration: .30s;
}
.post-footer {
margin: .5em 0;
line-height: 1.6;
background: none;
color: #fcc;
width: 500px;
font-size: 12px;
text-align: left;
}
.post-footer a{
color:#fcc;
}
.post-footer a:hover{
color:#fcc;
}
.sidebar .widget {
width: 250px;
margin: 15px 0;
padding-right: 5px;
padding-left: 5px;
}
.sidebar .widget h2 {
width: 250px;
border-bottom: 1px dashed #e8e2e5;
font-family: 'Courgette', cursive;
font-size: 14px;
text-align: center;
color: #FAB3C4;
text-shadow: 1px 2px 3px #fcc;
}
#sidebar ul {
list-style: none;
margin:0 0 10px 0;
padding:0;
}
.sidebar ul li {
list-style: none;
margin: 0;
padding: 0;
border-bottom:1px dotted #C1C1C1;
padding: 0 0 4px 12px;
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGfZPa_-d8KM222ObBPxB98OwsPFCk_Mgt6AVEG0Qv3c6PR9p_KUNogsfLoe02wAGwNPQ2WSNGL3AL8GyaVS07Pk0fROKVCLT8bldfC8ysfMzZ-mAerAeFLPivwDQaBWxaGecZ4HbH8po/s1600/731.gif") no-repeat 0 2px;
}
.feed-links {
display:none;
}
Viram como dá para fazer aquele efeito "pressionado" em HTML também? :D Notem que vão precisar da fonte Courgette; outros tutoriais que já postei e que podem ser úteis são: Tooltip, blockquotes prontos, personalizar os comentários do blogger, personalizar Leia mais, scrollbar, seleção de texto, redimensionar imagem, formatações de texto prontas. Não se esqueça de ler esse tutorial também para entender os próximos códigos e posicionar tudo certinho.
Vamos posicionar o menu. Procure por </header> e cole os códigos a seguir logo abaixo dessa tag; vamos usar o html de posicionamento que disse, desse modo:
Dividi o menu para que cada palavra ficasse exatamente onde queria, entre os corações. Na visualização vocês verão que há ícones de redes sociais acima de uma foto para mini perfil não é? Para usar, acrescente depois do código acima isso aqui:
Onde está escrito COLE AQUI O MENU MAPEADO DE REDES SOCIAIS, você deverá substituir pelo código da imagem mapeada; para isso, use o site Image-Maps e leia esse tutorial, sobre como mapear a imagem.
Onde está escrito COLE AQUI A URL DA SUA IMAGEM, você pode colocar uma imagem de perfil com descrição sua, do tamanho da que está no download.
É isso. Espero ter ajudado. E agora vou parar para descansar meu cérebro, que acho que depois de tanta informação, pifou hahahaha....
<div style='position:absolute; color: #e8e2e5; width:500px; height: 40px; margin-left: -40px; top: -25px; background: #transparent;'> <a class='topmenu' href='http://reinokawaii.blogspot.com'>Home</a> <a class='topmenu' href='#'>About</a> </div> <div style='position:absolute; color: #e8e2e5; width:500px; height: 40px; margin-left: 600px; top: -25px; background: #transparent;'> <a class='topmenu2' href='#'>Extras</a> <a class='topmenu2' href='#'>Archive</a> </div>
Dividi o menu para que cada palavra ficasse exatamente onde queria, entre os corações. Na visualização vocês verão que há ícones de redes sociais acima de uma foto para mini perfil não é? Para usar, acrescente depois do código acima isso aqui:
<div style='position:absolute;width:300px; height: 52px; margin-left: 650px; top: 270px;'> COLE AQUI O MENU MAPEADO DE REDES SOCIAIS </div> <div style='position:absolute;width:300px; height: auto; margin-left: 632px; top: 330px;'> COLE AQUI A URL DA SUA IMAGEM DE PERFIL </div>
Onde está escrito COLE AQUI O MENU MAPEADO DE REDES SOCIAIS, você deverá substituir pelo código da imagem mapeada; para isso, use o site Image-Maps e leia esse tutorial, sobre como mapear a imagem.
Onde está escrito COLE AQUI A URL DA SUA IMAGEM, você pode colocar uma imagem de perfil com descrição sua, do tamanho da que está no download.
É isso. Espero ter ajudado. E agora vou parar para descansar meu cérebro, que acho que depois de tanta informação, pifou hahahaha....









28 Comments
Amei o novo template free,muito kawaii! Talvez se eu voltar com um novo blog,vou usá-lo com certeza,ótimo post! >.<
ResponderExcluirChu
Obrigada :3
Excluiramei, vou usar concerteza >.<
ResponderExcluirObrigada ;D
ExcluirNão creio, achei! :D Eu tava esperando a Camila Designs postar essa parte da codificação, mas não ela ta demorando ;-; <3 em dezembro vou mudar o meu lay :3 obrigada Rô!
ResponderExcluirimperio--kawaii.blogspot.com
Obrigada♥
ExcluirAmeei seu tutorial, muito bem feito e mais simples que muitos que vi por aí. Já estou seguindo
ResponderExcluirhttp://1the-name.blogspot.com.br/
Obrigada e bem vinda!!! ♥
ExcluirNão sei fazer issoo T-T é muito complicado. :(
ResponderExcluirimperio--kawaii.blogspot.com
Ótimo tutorial, irei tentar :)
ResponderExcluirRoberta, meu menu ficou muito para o lado esquerdo, como arrumo para o lado direito? Tudo deu certo, menos esta partezinha :D
ResponderExcluirAcrescente ou mude valores de margin ou padding.
ExcluirOi. Eu aqui novamente! Preciso da sua ajuda linda. O topo e o rodapé ficaram exatamente do jeito que eu queria, mas o meio fica torto :( ele está do mesmo tamanho que as outras imagens (eu fatiei com a slice tool). Você sabe me dizer pq? Ou sabe alguma coisa que posso fazer para resolver?
ResponderExcluirTalvez vc devesse ir mudando os valores de margin e padding para ajustá-lo à tela.
Excluirque blog fofo <3
ResponderExcluirNão conseguir achar em body a opção background.
ResponderExcluirFica mais ou menos no começo do código do modelo, em body {, aí tem font, color, background...
ExcluirFui tentar seguir esses passos no meu blog,mas não deu certo,o titulo não aparece e não consigo botar as redes sociais
ResponderExcluirO título do cabeçalho? Nesse caso, é uma imagem. Quanto às redes, tente mais uma vez para dar tudo certinho ^^
ExcluirSIMPLISMENTE AMEI O LAYOUT! Vou usar <3
ResponderExcluirAmei o layout! Vou usar ok?
ResponderExcluirAdorei esse Layout (E o Tutorial? Bem fácil e explicação simples.) Espero que o blog volte a postar o mais depressa ♡
ResponderExcluirPrecisa extrair?
ResponderExcluirO arquivo zip do template sim ^^
ExcluirOi, me ajuda,poderia me enviar o código inteiro por qualquer lugar, é que assim fazendo Dowload, o negócio da erro
ResponderExcluireu tentei adicionar no html... mais bugo :/ meu blog fico mais estranho do que tava antes, não tem como mostrar o html todo? ao invés deu editar pouco a pouco... é que realmente fico estranho...
ResponderExcluirO template free que disponibilizo no post contem todo o html ^^
ExcluirRoberta Silvia (criadora do blogger) Eu adorei todos os seu templates... será que tem como você fazer um pra mim? pfv. se vc puder fazer um templete kawaii eu ficaria muito agradecida >0
ResponderExcluirMuito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart