
Oi :3
Como eu disse ontem, agora o blog está de roupinha nova. Estou aprendendo a lidar com esse tipo de modelo que foi lançado recentemente pelo Blogger, chamado Dynamic Views ou Visualizações Dinâmicas.
Os modelos de visualização dinâmica são mais modernos, rápidos e possuem funções legais, como nos comentários que abrem automaticamente e sem demora ao clicar no ícone para comentar, a sidebar flutuante e o resumo de postagens por imagens. Isso vai do modelo escolhido. Até agora, contamos com os modelos:
Flipcard: as postagens aparecem em forma de imagens em miniatura;
Magazine: destaque automático para o primeiro post, os outros aparecem mais abaixo;
Mosaico: mosaico de postagens representadas por imagens em miniatura;
Sidebar: com postagens na "sidebar";
Snapshot: postagens aparecem em forma de imagens em miniatura como se fossem fotografias tiradas mesmo de uma câmera;
Timeslide: as postagens aparecem de acordo com o mês.
Todos eles usam HTML5, CSS3 e AJAX, linguagens que trazem grandes efeitos a um site, pelo que entendi. E justamente por usar css, que são aqueles códigos que controlam o estilo e layout nos sites, tipo os que você deve adicionar acima de ]]></b:skin>, que não há a opção de editar HTML (até agora).
Então deve ser mega difícil lidar com esse tipo de template neh...foi o que pensei (fiquei tipo o coelhinho lá em cima rsrsrs...), mas pra falar a verdade, é muito fácil ^-^ Dá para fazer o básico pelo menos para quem, assim como eu, não entende muito sobre esse negócio de edições.
Hoje vou mostrar para vocês como adicionar um cabeçalho personalizado a um modelo dinâmico, e escolher um background fofo para ele. Eu recomendo o uso do Classic, mais bonito na minha opinião e onde testei o tutorial. Vamos lá!
Primeiro passo: salvar o seu modelo atual ou fazer os passos a seguir em um blog de testes<---importante!
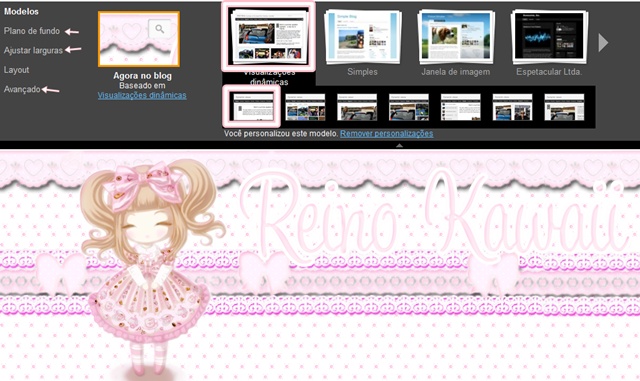
Agora atualize para o Dynamic View Classic, em Modelo, Visualizações Dinâmicas; escolha o primeiro modelo. Clique em Personalizar para abrir o Designer do Blogger e vá modificando tudo ao seu gosto, escolhendo as cores, largura e plano de fundo ou background do seu computador ou do Blogger.

#header .header-bar{Ok; agora temos 1 ou 2 planos de fundo!!!! Mas e o cabeçalho?
background: url(URL DA IMAGEM) repeat ;
}
* * * * * * * * * * * * * * * * * * * * * * * * * * *
Diferente de outros modelos, o Dynamic View não possui na área de Elementos da Página o gadget Cabeçalho tão personalizável; em vez disso há o Header bar. Mas adicioná-lo é fácil. Crie uma imagem, de preferência uma que tenha a largura do tamanho da resolução da sua tela, hospede em algum site, recomendo o Picasa mesmo, e copie a URL dela.Em Personalizar-Avançado-Adicionar CSS, cole esse código:
#header .header-drawer.sticky, #header .header-drawer {=>Note as áreas em negrito; os valores podem ser alterados e se referem às distâncias do topo e tamanho do cabeçalho; é legal que se tenha uma diferença de 100px em 100px, assim se aumentar o primeiro valor para 234px, o segundo, terceiro e último terá 365px, o quarto e quinto 405 px e 200px. E onde é indicado no código, acrescente a URL da sua imagem.
top: 134px;
}
#header .header-bar{
height: 265px;
}
#header:hover .header-drawer, #header .header-drawer.open, .header-ssyby, body.viewitem-open #header .header-drawer {
top: 265px;
}
#header-container {
height: 305px;
}
.viewitem-panel .viewitem-inner {
top: 100px;
padding-bottom: 120px !important;}
#header-container #header.header .header-bar span.title{
background: url(URL DA IMAGEM)
no-repeat center;
margin-left: auto !important;
margin-right: auto !important;
height: 265px;
}
Se seu cabeçalho já vier com o nome do blog, você pode remover o título que aparece no topo com o mesmo nome acrescentando isso:
#header.header .title a h1, #header.header .title h3{Pronto, o cabeçalho já tá lá, mas há uma coisinha chata: ele flutua, ou seja, quando for lendo as postagens ele vai ficar aparecendo. Se você adicionou uma bordinha fofa nele, até que fica legal e é uma forma de não se perder na leitura vendo cada linha. Mas se achar isso chato, pode remover adicionando esse código aqui:
display: none;
}
#header .header-bar, #header .header-drawer.sticky, #header .header-drawer{Ao terminar cada código, dê um Enter para atualizar a página; pode ser que você não veja o resultado de imediato, então clique em Aplicar ao blog e visualize normalmente.
top: 0px !important;
margin-top: 0px !important;
position: relative !important;
}
body.sidebar #main.hfeed #sidebar{
position: absolute !important;
}
body.sidebar #main.hfeed #sidebar .item{
background: #EEEEEE;
}
#header{
position: relative !important;
}
E o básico do básico do básico já foi feito; seu layout agora está mais moderno e com seu jeitinho ^-^
É isso por hoje, em breve tem mais tutoriais para Dynamic Views.
Espero que gostem e beijus<3
Créditos ao meu novo amadinho: Southern Speakers







26 Comments
Achei bem diferente esse novo modelo, nunca tinha visto, mas gostei muito.
ResponderExcluirAdoro quando entro no reino kawaii e ele esta com cara nova, cada vez mais kawaii <3
xoxo
Obrigada<3
ExcluirBeijus^^
Fofa,pode postar,como tirar aqueles links,classic,flipcard etc.
ResponderExcluirto tentando personalizar um modelo,view ,e vi que no seu blog naum tem esses links.
Posso sim ^^
ExcluirEm breve faço a postagem sobre isso ok?
Beijus<3
Vc foi indicada para um desafio ^^
ResponderExcluirhttp://mono-kawaii.blogspot.com.br/2012/07/desafios_12.html
Kissus
Obrigada!!!
ExcluirVou lá buscar depois ok?
Beijus<3
Obrigado pela dica. Demorei horas para encontrar o seu blog e enfim resolver esta questão do cabeçalho.
ResponderExcluirDe nada e que bom que lhe foi útil ^^
ExcluirBeijus e obrigada...
muuuuuuuuuito obrigado estava quebrando a cabeça para fazer isso funcionar e seu código é perfeito. Parabéns!
ResponderExcluirFico feliz que tenha sido útil para você também ^^
ExcluirBeijus e obrigada!!
Muito obrigada (e parabéns!), no meu blog funcionou super bem.
ResponderExcluirMas gostaria que a barra (com o menu) fosse fixa, para que ela mesma seja minha borda, tem como?
Bjs!
Acho que tem sim ^^ Faz tempo que não dou uma olhada nos modelos dinâmicos, mas se tem como personalizar o CSS do menu, deve ter como deixá-lo fixo.
ExcluirVeja como personalizar aqui: Menu Fofo com Imagens (Dynamic Views)
Se não estiver fixo tente adicionar aos códigos algo como position: fixed;
Espero que dê certo :3
Beijus e obrigada!!
Oi.. não me dei conta que com o teu último código (o que faz o cabeçalho parar de flutuar)o menu fica fixo. Acabei resolvendo por aí.
ExcluirObrigada pela atenção!
Quando puderes, posta mais sobre modelo dinâmico...Vlw! Bjinhos!
olá Diva e Roberta, como conseguiu resolver? eu também gostava de manter o menu fixo, mas sem o header aparecer.
ExcluirCom o último código lá do Southern Speakers :3
Excluirsegui os passos, mas nao consegui fazer a imagem aparecer...
ResponderExcluirtodo o cabecalho fica com o tamanho e cor que eu defini, mas a iagem nao aparece. e no entanto esta online...
Realmente nao sei o que pode ter ocorrido :(
ExcluirSe encontrar algo sobre isso, farei um post ok?
ola gostária de saber como faço para acrescentar mais opsões na barra de menu
ResponderExcluirVeja aqui: Menu em Imagens para dynamic views
ResponderExcluirOlha, adorei.
ResponderExcluirEstava a séculos tentando, e como sou uma desastrada ainda fiz direto no blog, ao invés de criar um de testes.
Vou botar um link-me do seu blog no meu site, que mais pessoas conheçam seu site que ajuda pra caramba.
Obrigada :3
ExcluirBeijus
Olá, estou precisando de uma ajuda! Comecei novo blog como visualização dinâmica flip, e inseri uma foto que eu tinha como imagem de fundo, Entretanto, não consigo ajustar esta imagem de forma a fazer com que ela ocupe toda a largura da tela (ela fica sempre centrada). Além disso, não consigo colocar o cabeçalho (para o qual escolhi uma cor sólida) embaixo da imagem, a qual se estende até o topo da página, e desta forma fica difícil de ler o texto do cabeçalho pois a foto fica aparecendo atrás das letras .... você sabe me indicar como resolver a questão? obrigada!
ResponderExcluirOi Roberta!
ResponderExcluirNossa como eu amo os seus tutoriais! Me ajudam muito!
Obrigada!
www.cantinhogeek.com
Ow muito legal esse seu tutorial, eu segui à risca e ficou muito massa! Muito obrigado. Se quiser conferir o resultado que obtive, pode ver em http://www.jobimjr.com Só tô com dificuldade pra remover aquela aquela caixa de pesquisa à esquerda, no cabeçalho. Você teria alguma dica? Desde já grato!
ResponderExcluirOi.. estou com dificuldade de arrumar meu blog... gostaria de retirar Dynamic View do blog ou manter de forma definitiva a opção Classic, pois ao abrir o blog a primeira opção é outra... se puder ajudar lhe agradeço...
ResponderExcluirOi :) Vc pode mudar o tema na opção do menu do Blogger Tema - escolher algum dos padrões, como os modelos mais recentes Contempo, Soho, Emporio, Notable... que são mais atualizados que os dynamic views, ou baixar um tema responsivo, daqueles que se adaptam às diversas telas de hoje em dia.
ExcluirNesse site aqui tem muitos: Blogger templates.
Muito obrigada por seu comentário e por sua presença! Ambos são super importantes para mim.
Apenas peço que:
- Comente a vontade, dê sua opinião, faça críticas, esclareça suas dúvidas e dê suas sugestões sobre o assunto referente às postagens;
- Use um vocabulário livre para todas as idades;
- Não ofenda ninguém em hipótese alguma.
Os comentários são moderados e não são permitidos comentários de pessoas que não se identifiquem. Algumas dúvidas podem ser previamente esclarecidas na F.A.Q, assim como créditos e outras coisas.
Por favor, entrem em contato por meio das redes sociais também para dúvidas, sugestões, pedidos ou outros:
Facebook - Twitter - Deviantart